パワーポイントでプレゼンテーション資料を作成するときに、操作の中心となるのがリボン。
パワーポイントに限らず、ExcelやWordなどのOfficeアプリケーションではお馴染みのメニューとなりますので、特にリボンの操作に戸惑ってしまうことは少ないと思います。

でも、普段は表示されているはずのリボンが表示されていなかったり、インターネットや参考書などで見たはずのリボン内のメニュー項目が無かったりと、少なからず困ってしまうこともあるでしょう。
この記事では、パワーポイントのリボンの基本的な使い方や表示・非表示の切り替え、また、デフォルトでは表示されていないメニューを追加する方法など、リボンに関する基本から応用まで紹介します。
リボンの使い方
この章では、タブに表示されている大項目に関連するリボンの大まかな機能について紹介します。
なお、それぞれのリボンの機能の使い方や詳細については、後日、別記事で紹介します。
ホーム

コピー・貼り付けや、スライドの新規作成・再利用、その他、テキストのフォント関連、中央揃えなどの配置を編集することができます。
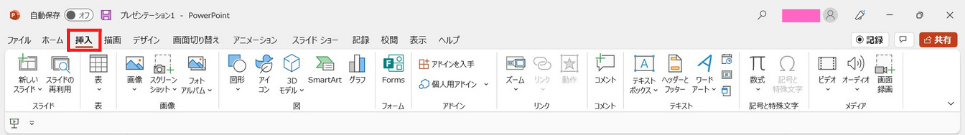
挿入

表や画像、写真、動画、グラフの他、テキストボックスやワードアートなどを挿入することができます。
描画

ペンや蛍光ペン、消しゴムなどのツールを使って、スライド上に描画することができます。基本的にタッチ操作対応のパソコンで表示されるタブです。(MicrosoftのSurfaceなど)
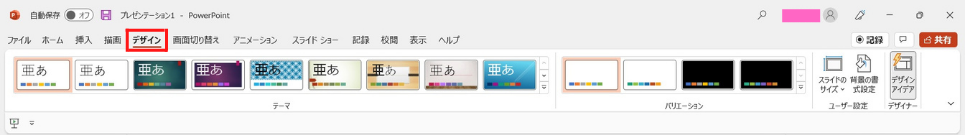
デザイン

スライドのデザインやサイズ、レイアウトなどを編集することができます。
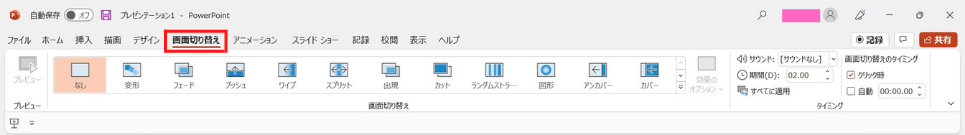
画面切り替え

スライドをプレゼンテーションとして再生するときに、スライドの切り替わりに発生させる視覚効果を設定することができます。次に紹介するアニメーションと組み合わせることで、プレゼンテーションの魅力を高めることができます。
アニメーション

スライド内の各オブジェクト(文字や図)に動きを付けるアニメーションを設定することができます。それぞれのオブジェクトには、たくさんの種類のアニメーションから選択して設定することが可能で、順番や効果の時間も設定することができます。
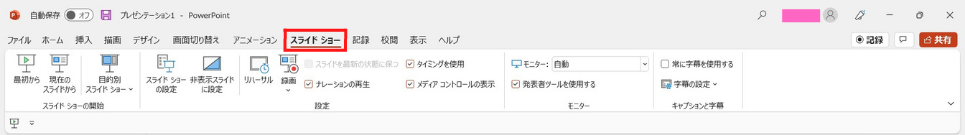
スライドショー

作成した各スライドをスライドショーとして再生したり、ナレーションを録音することが可能です。発表者自身のパソコンにのみ原稿を表示することも可能です。
記録

デスクトップ上の画面を記録したり、プレゼンテーションをビデオとしてエクスポートすることができます。
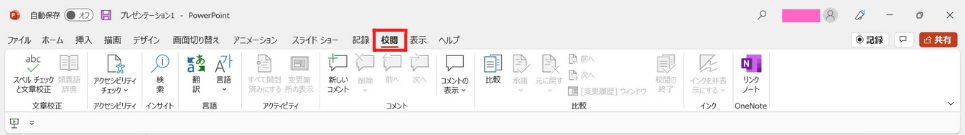
校閲

スペルチェックなどの文章校正を実行したり、コメントを入力することができます。
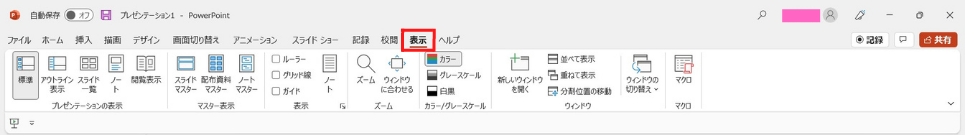
表示

スライドの表示モードを切り替えたり、スライドマスターを表示することができます。その他、表示サイズの変更やカラー・グレースケール・白黒などの配色を設定することができます。
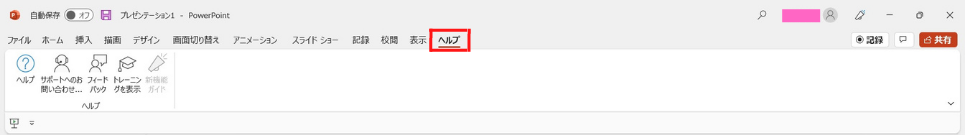
ヘルプ

パワーポイントの操作や機能などを調べることができます。
リボンの表示・非表示の切り替え
この章では、パワーポイントのリボンの表示・非表示の切り替え方法について紹介します。
プレゼンテーション資料の作成中にリボンを非表示にして、スライドを拡大表示して編集したり、意図せずリボンが非表示になってしまい、再表示させたい場合に有益な情報です。
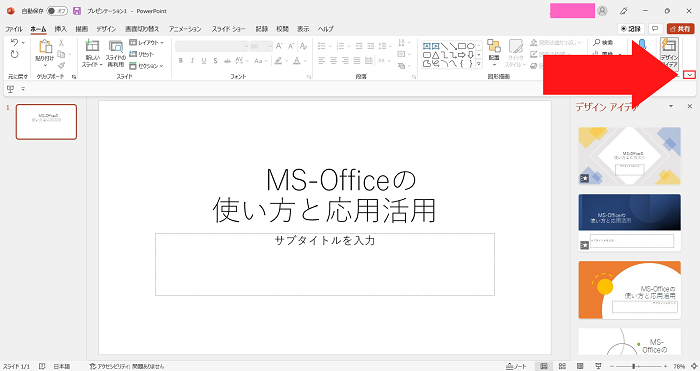
リボンの表示・非表示の切り替え
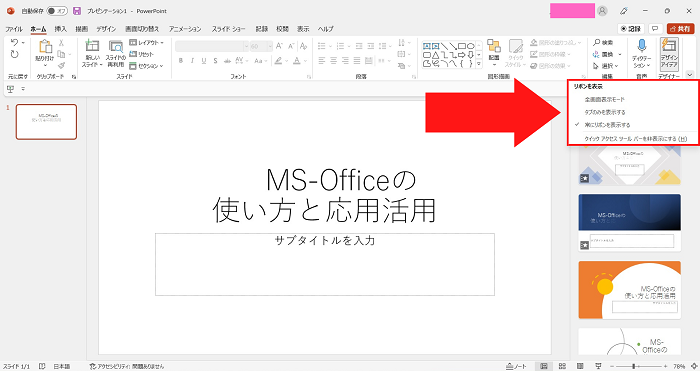
まずは、リボンが表示されている状態を標準として手順を紹介します。


- 全画面表示モード
- タブのみを表示する
- 常にリボンを表示する(デフォルト)
全画面表示モード
表示モードで全画面表示を選択すると、下記のようにタイトルバーやタブ、リボンなど上部のすべての項目が非表示となり、スライドが拡大表示されます。

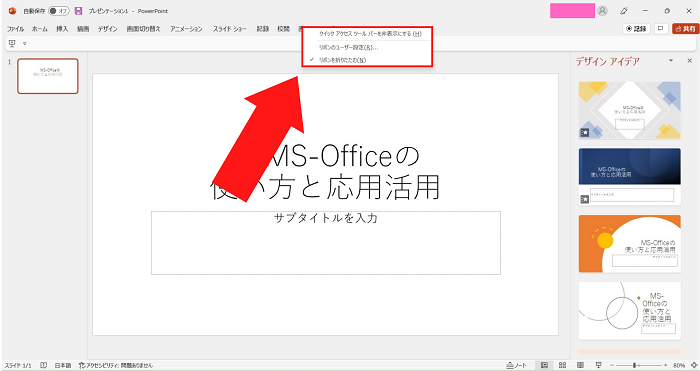
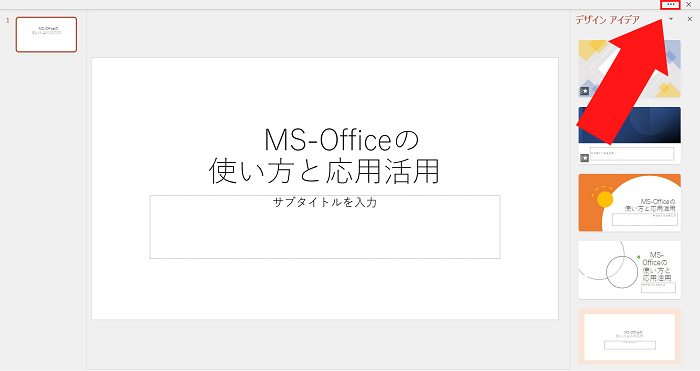
全画面表示モードの状態で、右上の…をクリックすると、リボンが再表示されます。

タブのみを表示する
表示モードでタブのみを表示を選択すると、下記のようにタブのみが表示され(リボンが非表示)、スライドが拡大表示されます。

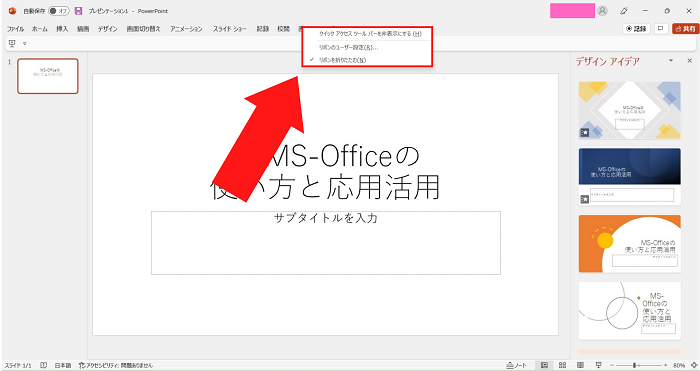
タブのみを表示モードの状態で、タブ上のいずれかの項目名(ホーム・挿入・描画など)を右クリックし、リボンを折りたたむのチェックを外すとリボンが再表示されます。

リボン内にメニュー項目を追加する
この章では、パワーポイントのリボンに表示されている各機能のカスタマイズ方法について紹介します。
パワーポイントにはとても多くの機能がありますが、デフォルトの状態でリボンに表示されるのは基本的な機能に限定されています。
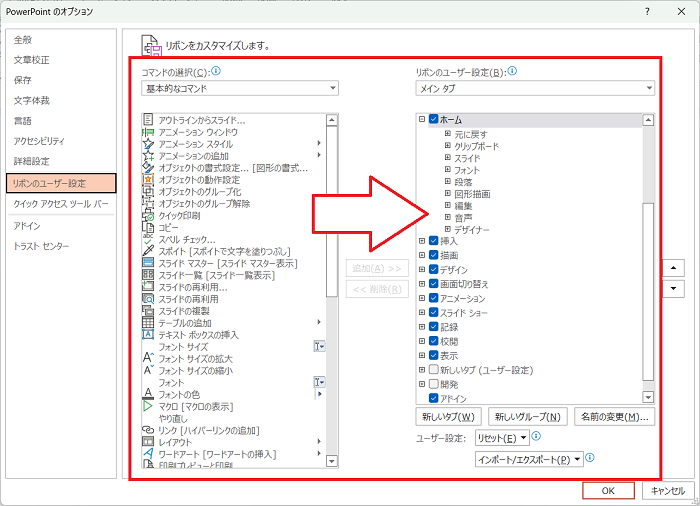
リボンに表示されていない機能は、下記の手順で追加(または削除)することができます。
リボンに表示させる機能のカスタマイズ