プログラミングは難解に見えますが、実際は基本となるパターン、つまり基本構造というものがあります。
この基本構造は、実際にプログラミングのコードを作成するときにも重要な要素ですが、当サイトで重要性を説いている「プログラミング的思考」においても大きな意味合いを持っています。
基本構造は、「順次」「分岐」「反復」の3つの要素を指しており、これはプログラミング業界で共通する概念で、(ほとんどの)世界でも共通の概念です。
この記事では、プログラミングの基本構造である順次、分岐、反復の3つの要素について説明します。
基本構造(3つの要素)
冒頭にも書いていますが、一般的なプログラミングの基本構造は「順次」「分岐」「反復」の3要素です。基本構造という概念からは外れますが、当サイトでは3要素に「変数」の概念を加えて教えていますので、この章でも変数を取り上げています。
はじめに
順次
プログラムは上から下に流れます
分岐
プログラムは条件によって、処理が分岐する場合があります
反復
プログラムは、一部の処理を繰り返し実行する場合があります
変数
プログラムは、一時的に値を格納する変数が必須です
基本構造を使ったプログラム例
基本構造を理解するために、現実的な事例のプログラムを使ってみましょう!
小学校の先生がテストの採点をする場面です。作業の流れは下記の通りです。

- 答案用紙をすべて準備する
- 全体の枚数を確認する
(作業回数を把握する) - 枚数分、作業を繰り返す
- 採点する
- 点数を確認する
- 点数が満点の場合
- (満点なら)
はなまるを書く - 満点以外の場合
- (満点以外なら)
点数を書く - 最後の答案用紙か確認する
最後でなければ「3.」から繰り返す - 採点終了
満点なら はなまる

満点以外なら 点数

超重要!フローチャート化
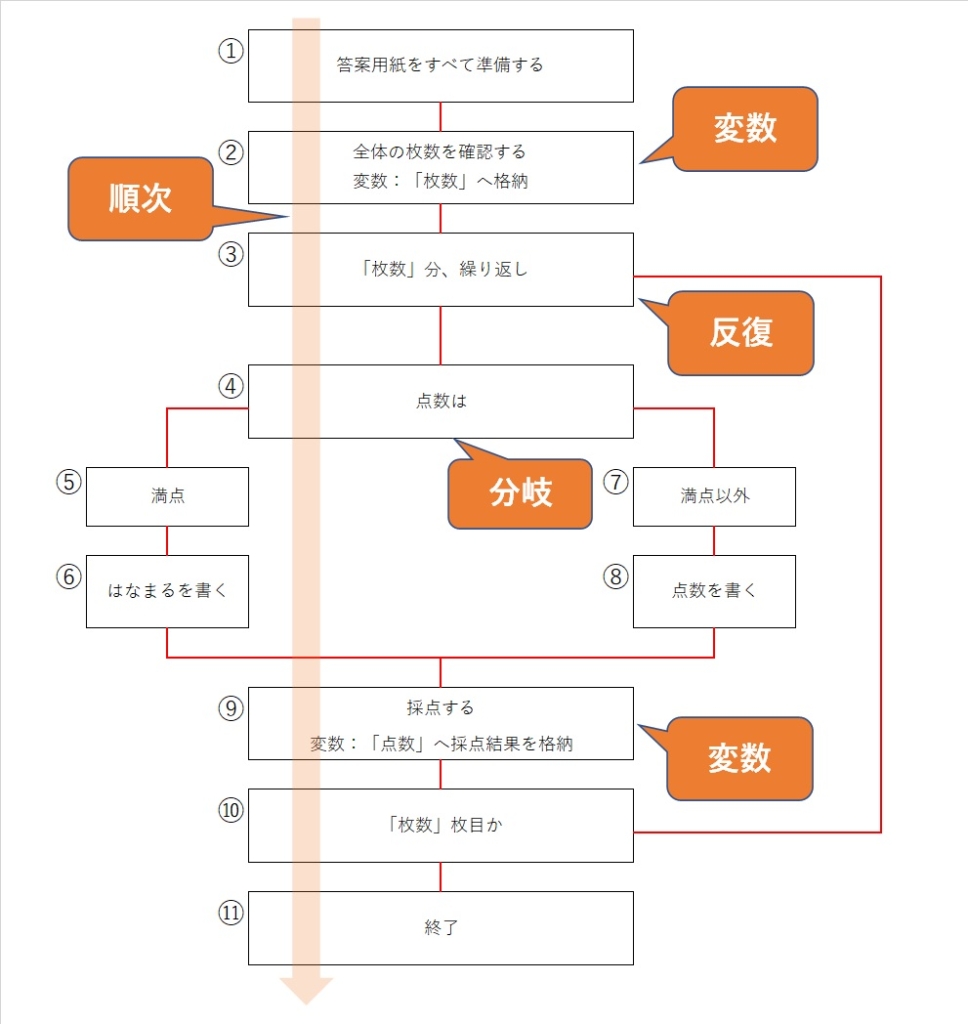
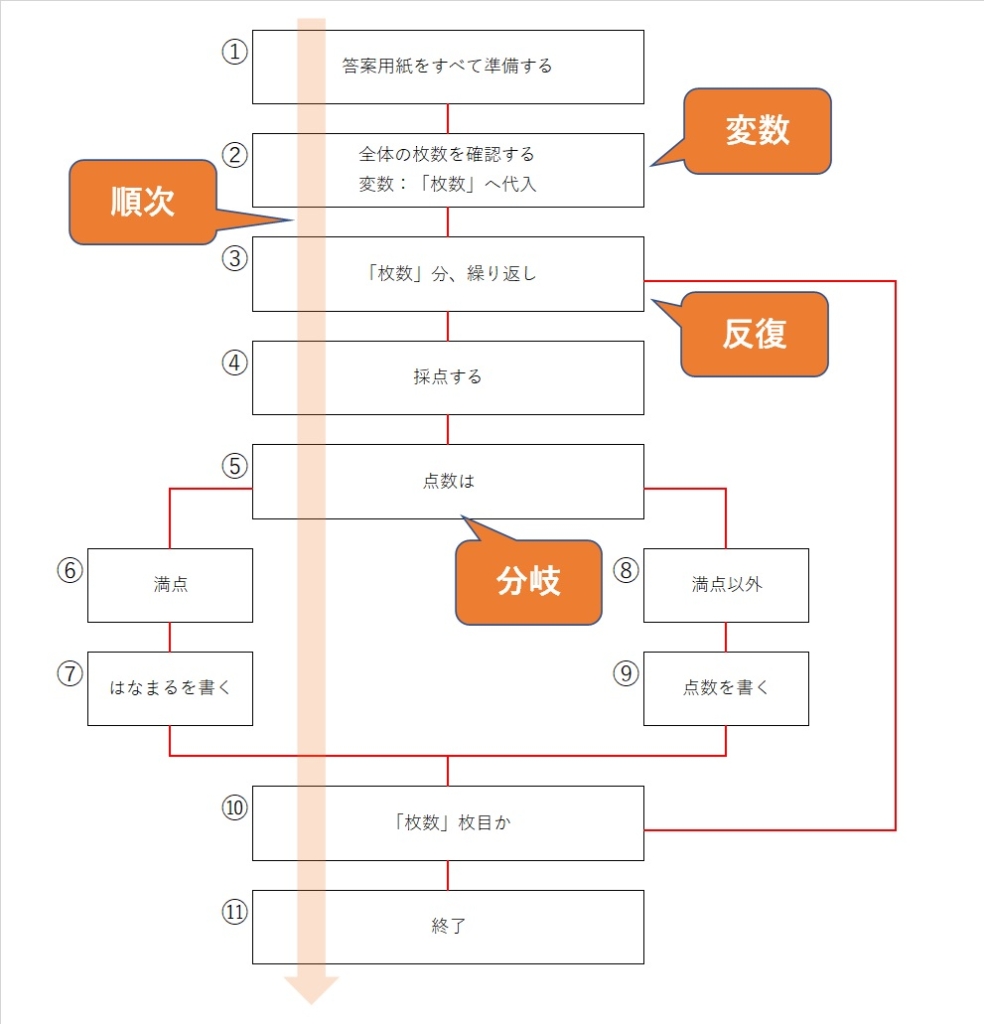
上記の採点作業をフローチャート化してみます。この節のタイトルにも書いている通り、プログラミングにおいてフローチャート化は超重要です!特にプログラミングを学習する方は、「作業単位に分ける」、「ロジカルに組み立てる」の工程に特化して学習取り組んでください。
すべてのプログラミングは、この工程から始まります。

<フローチャート>

基本構造の詳細
順次
プログラムは、上から下に流れます。ここはあまりにも当たり前のようで、何が重要なのか、ピンと来ない方も多いでしょう。
事実として、プロのプログラマーであっても、超基本的な「順次」が誤っているために、エラーになってしまうケースは非常に多くあります。もちろん、プロのプログラマーであれば、一時的な人間のミスが要因ではあるのですが、この「順次」の感覚を完璧に理解していないと、エラーの解消に時間がかかってしまいます。
逆に、完璧に理解していれば、エラーが発生した時点で「おや?処理の順番(順次)を間違えたな・・」と、直感的に分かります。
分かりやすくするため、先ほどのフローチャートを使って説明します。
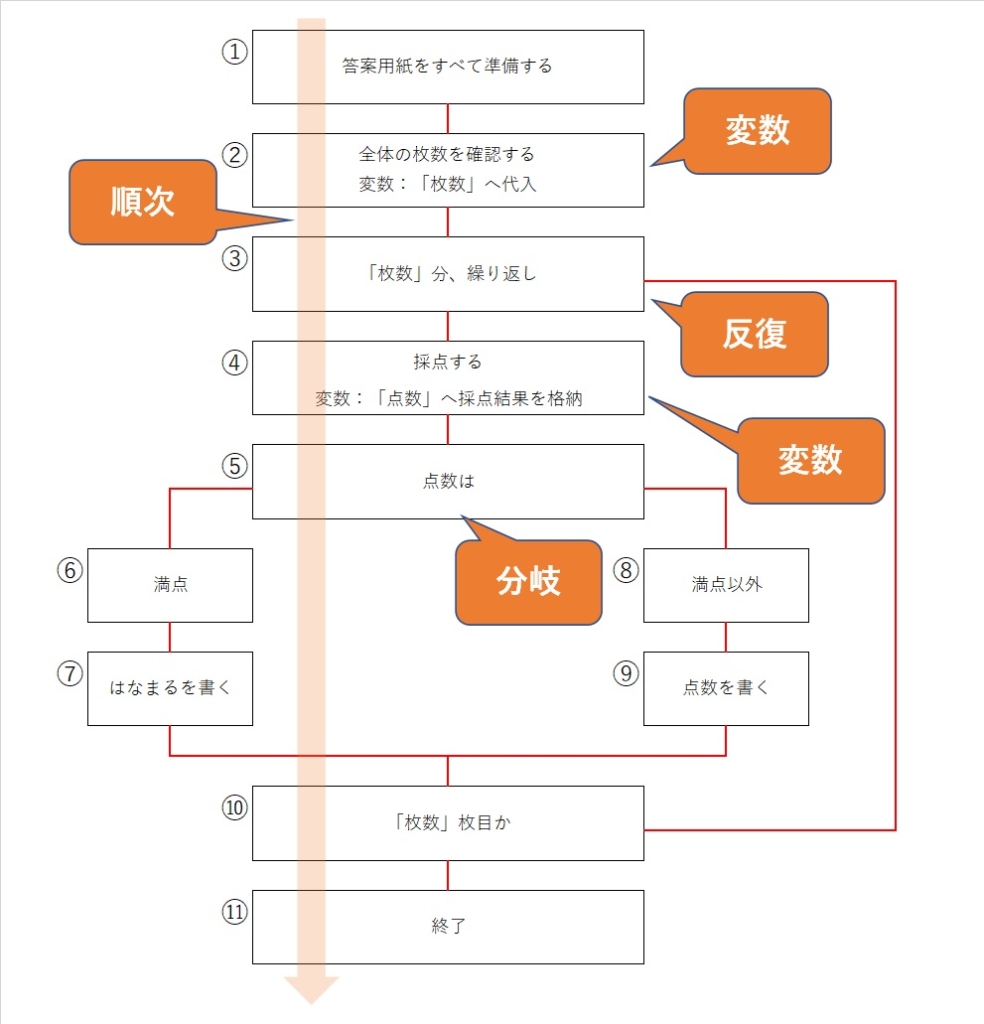
下記のプログラムは、④の箇所でエラーが発生します。理由を考えてみてください。
ヒント:エラーメッセージ「点数が定義されていません」

(順次構造の誤りによるエラー例)
分岐
「分岐」とは、ほぼすべてのプログラムに必要な要素で、処理を「分岐」させる場合に使います。「Aなら〇〇の処理、Bなら△△の処理」という構造が基本ですが、3つ以上の分岐要素があったり、分岐の中にさらに分岐が含まれることもあります。
分岐を身近な例で例えると下記の通りです。
ファーストフード店における消費税率判定
- ファーストフードを店内で食べるか?
Yes→消費税率10%
No→消費税率8%
通販サイトにおける送料判定
- 発送先は、北海道または沖縄か?
Yes→送料別途発生
No→送料無料
月5GB契約のスマホの通信速度判定
- スマホの通信量は5GBを超過したか?
Yes→速度制限で128kbpsに制限
No→高速通信可
反復
「反復」も分岐同様、 ほぼすべてのプログラムに必要な要素で、 繰り返しとも呼ばれます。基本的に、会社の業務というものは「反復」するものであり、プログラミング上もこの要素はかかせません。前例の通り、「答案用紙の枚数分、繰り返す」のように、会社の業務でも何度も同じ手順の作業を行っているはずです。
プログラムは、反復との相性が極めてよく、反復回数が多ければ多いほど、プログラムによる恩恵(効率化の効果)は高まります。
なお、反復には、必ず「反復回数」や「反復を終えるための条件」の設定が必要です。この設定が漏れている場合や誤っている場合には、実行したプログラムは永遠に動き続けてしまいます。(無限ループ)
追加要素:変数
プログラムの初学者が躓きやすい代表的な概念が「変数」です。「変数」については、後日、専用の記事で説明しますが、当記事でも簡単に触れておきます。
「変数」とはコンピューターが一時的に情報を格納する場所です。
これがなければ、プログラムは使い物になりません。それ程、重要な要素です。先ほどの「採点作業」で説明しましょう。

④の工程で採点をしていますね。このフローチャートでは詳細を記述していませんが、プログラム上は「④採点」で下記の動きをしています。
採点結果 を 点数 に格納
この「点数」という文言が変数です。「点数」には、採点結果が格納されます。
点数 は 100点(点数 = 100 )
点数 は 30点 (点数 = 30 )
イメージは掴めましたでしょうか?追加で、上記フローチャートの「⑤点数は」の動きを説明します。「⑤点数は」には、下記のような数式がプログラミングされています。
<例_⑤点数は の判定式>
If 点数 = 100
True はなまる
False 点数
もし、「点数」が100点なら はなまる を書く。100点以外なら 点数 を書く。これがプログラムの中身のイメージです。
以上が変数の基礎です。実際の変数には「型」という概念がありますが、こちらについては、後日、別記事で紹介します。
あとがき
以上、今回の記事ではプログラミングの基本構造である順次、分岐、反復について説明しました。
この基本構造は、プログラミング的思考を身に付けるうえでも極めて大切な要素です。基本構造を理解できれば、フローチャートを描くスキルも飛躍的に高まります。
プログラミングを難しいものと考えていた方は、この記事を読んで、意外に易しそうに思えたのではないでしょうか?
別記事でも書いていますが、プログラミングを「パソコンの画面上に入力された英語の羅列」としてイメージしていると高い確率で挫折します。今回紹介したような、「イメージ図」で考えるようにしましょう!

