RPAを使って、Web上のテキストを取得する場合や、ボタン・タブなどをクリックするとき、UI要素というものを認識させて操作をするケースが多いのですが、UI要素を指定する際に、要素の枠が複数表示されることがあります。
この事象は、Microsoftの無料のRPA「Power Automate Desktop」や国内屈指の性能を誇るRPA「UiPath」で多く発生すると思います。
上記のRPAは、Web上のUI要素を取得して操作することを重視している傾向があるためです。
一般にRPAは、画像認識よりもUI要素を軸にしたほうが動作が安定するため、これはメリット・強みとして理解しましょう。
他にも国内でトップクラスのシェアを誇る国産の初心者向けRPAもありますが、そちらは年間ライセンス費用が高額にも関わらず、少しUI要素の視点が弱く、画像認識に力を入れている印象です。
この記事では、Power Automate DesktopやUiPathを利用するときに重要な概念となるUI要素について、その仕組みから詳しく説明します。
このサイトの方針でもありますが、専門性は極力排除して、初心者の方にもわかり易く説明します。専門的な概念まで踏み込む必要はありませんが、仕組みをイメージで捉えることで、飛躍的に理解が進むと思います。
ぜひ、UI要素の理解を深めて、RPA活用の推進にお役立てください。
UI要素とは
UI要素のUIとは、ユーザーインターフェース(User Interface)のことを意味します。
ユーザーインターフェースとは、パソコンと人間の接点のことです。
例えば、モニタやキーボード、マウスなどの入出力デバイスもこれに該当しますが、RPAでは、Excel(エクセル)などのアプリケーションやWeb画面、さらにはそれらを操作するためのボタンやタブ、文字や画像がUI要素の主な意味合いとなります。
なお、この記事ではWeb画面を題材としていますが、アプリについても、概念は一緒です。つまり、この記事の内容を理解すればアプリのUI要素についても理解できます。
RPAでいうUI要素(ユーザーインターフェース)とは、Excel(エクセル)などのアプリケーション、Web画面やそれらを構成するボタンやタブ、文字や画像のことを指している。
余談ですが、スマホのアプリでも「UIがよい・悪い」と評価されることが多いです。これはアプリの画面構成が使いやすいかどうか、の評価なのです。スマホにもスマホと人間の接点が存在しますので、UI(ユーザーインターフェース)という概念も存在するのです。
Web画面を構成するHTML
いよいよ、RPAのUI要素について、具体的に触れていきましょう。
UI要素を理解するうえで、最も大切なのは、アプリやWeb画面がどのように構成されているのかをイメージで捉えることです。ここを抑えることで、飛躍的に理解が深まります。
RPAから見たUI要素とは、アプリやWeb画面を構成するプログラムのソースコード自体だからです。
この節では、Web画面の構成をテーマにして説明します。
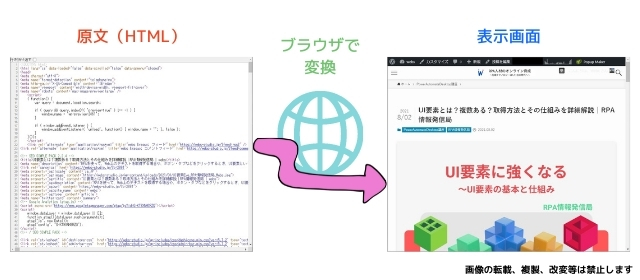
まず、みなさんが日々、インターネットで閲覧しているWeb画面は基本的に「HTML言語」というプログラムで記述されています。そして、GoogleChromeやEdgeなどのブラウザを通して、日々、みなさんが閲覧しているような画面に変換されています。
例えば、この記事のHTMLと閲覧画面を並べてみましょう。
<図①>

図①のように、Webページの原文となるHTMLは、プログラミング言語です。記事の装飾もすべてHTMLで記述されていますので、人間が読める状態ではありません。
なぜ、UI要素を理解するうえでHTMLが関係してくるのか、というと、RPAはUI要素をHTMLで捉えているためです。ここは非常に重要なポイントで、RPAはWeb画面の表面上のビジュアルではなく、裏のHTMLコードを解析して、UI要素を認識しているのです。
<図②>
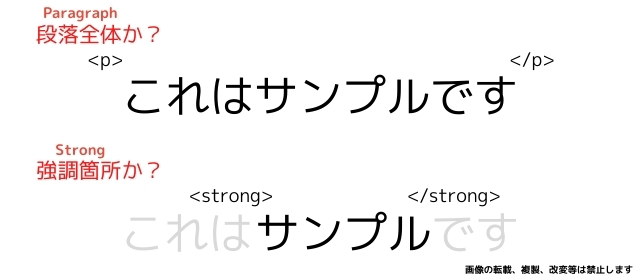
簡単な例
これはサンプルです
うえの文字は、「サンプル」の単語を太字で強調しています。これをHTMLで確認すると下記のようになります。
<図③>

お分かりでしょうか?太字で強調されている「サンプル」という文字は、<strong>というタグで囲まれています。HTMLでは、太字で強調する単語は<strong>で囲むことで実現するのです。
RPAのUI要素は、図③の<strong>のように強調された箇所は、単独の要素として認識します。つまり、この一文をUI要素として指定する場合、「これはサンプルです」という一連の文字列を指定するのか、「サンプル」という強調箇所のみを指定するのか、判断する必要があるのです。
実際に、RPAを使って「これはサンプルです」の文字をUI要素として認識させるときの操作を見てみましょう。
マウスカーソルは動画上に表示されませんが、文字列全体と「サンプル」の強調箇所を交互にホバーしています。
※ホバーとは、マウスカーソルを合わせることです。
<図④>
図④では、Power Automate DesktopというRPAを使っています。UI要素を認識する際の赤枠の左上に<p>や<strong>などの英字が表示されていますが、この英字は、HTMLのタグが表示されていたのです。
ここまで理解できれば、UI要素の理解にだいぶ強くなっています。その他、表や各種ボタン、ドロップダウンメニューなどのオブジェクトがありますが、根幹は一緒です。

Web上のUI要素の例
| タグ | 利用目的 |
|---|---|
| h1-h6 | 見出し1~6 |
| strong | 強い強調 |
| div | 要素のグループ化 |
| span | 範囲の指定(インライン) |
| p | 段落 |
| a | アンカー(ハイパーリンク等) |
| table | 表 |
| th | 表のタイトルヘッダー |
| td | 表のデータ |
| label | 部品とラベルの関連付け |
| select | セレクトボックス |
| input | 入力エリア(テキストボックス・ラジオボタン・チェックボックス等) |
| image | 画像 |
複数のUI要素が表示される理由
前記「簡単な例」の節で説明したように、Web画面では一見してひとつの部品と認識されるような場合でも、HTML単位では複数の要素が組み合わさっていることがあります。
例えば、文字列であれば太字で強調されている箇所は、単独の要素として認識され、表の場合には「表内(セル)」と「文字」が別々に認識されます。
そのため、RPAでUI要素を指定しようとしたとき、複数の要素が選択できる状態になってしまうのです。
では、複数の要素が表示された場合、どの要素を指定すればよいのか。この問いに関しては、次章で解説します。
実際に体験
これまでの説明を踏まえて、RPAでUI要素を認識させる操作を実際に行ってみましょう。
Websのページで様々なUI要素を1ページ内に纏めた「RPAトレーニングルーム」というページを準備していますので、Power Automate DesktopやUiPathなどのRPAを実際に起動して、試してみましょう。
RPAトレーニングルームでは、下記のような要素を準備しています。
- 通常のテキスト
- ボタン
- ラジオボタン
- 表
- 表(強調・カラー含む)
- タブ
- ドロップダウンメニュー
複数の要素が表示される箇所や、実際にRPAでUI要素を指定したあとの動作もお試しいただけます。
UI要素を取得するときの考え方
それぞれに最適なUI要素を選択
UI要素が複数ある場合の選択について、絶対的に正しい考え方はないと思いますが、下記の代表的なUI要素の事例について、当サイトの見解で説明します。
具体例①表
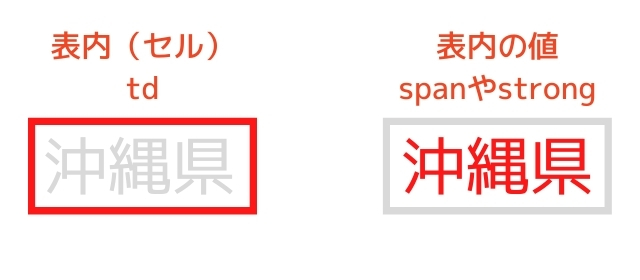
表のUI要素は、表内(セル)という概念の「td」と、表内の値「span」や「Strong」という要素が存在します。
※表内はExcelのセルと同じと考えると理解しやすいでしょう。
表内の値は、strongで強調されていたり色付けされている場合にのみUI要素として選択できるようになります。ただの文字列であれば、表内の値はUI要素として認識されません。
※RPAトレーニングルーム(5.表)で体験できます。
<図⑥>

図⑥の場合には、表内の値をUI要素として選択してしまうと、値が変動した場合に、UI要素が見つからないというエラーが発生します。
例えば、RPAを活用した株価のチェックのように、日々、表内のデータが更新され、都度、最新のデータを取得したい場合には、UI要素としてtdを選択すればよい訳です。
tdの場合には、上位の要素である表の中の何番目のtdというように、RPAがHTMLを解析してUI要素を認識しますので、中の値が変更になっても正しく取得してくれます。
具体例②ボタン
ボタンの場合も、基本的な考え方は表と一緒です。
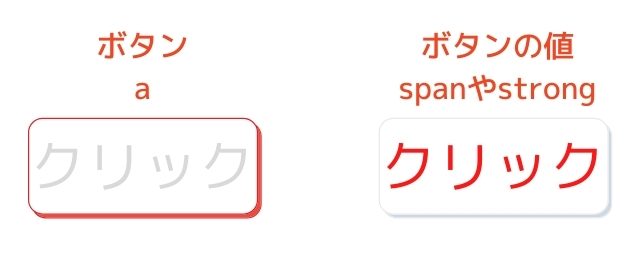
ボタン自体をUI要素として指定するか、ボタンに表示されている文字列を指定するか、となります。
なお、ボタンのUI要素はほとんどの場合「a」です。「a」はリンクを意味するタグで、ほとんどのボタンには画面遷移など、何らかの効果が設定されていますので、何かを呼び出すための「a」と認識されます。
基本的に、ひとつのページで複数の選択肢がボタンで提供されているWebページはお見かけしませんので、UI要素はaでよいかと思います。
ボタンは、例えば、日付など検索条件を入力して「検索ボタン」を押下するなどの用途が多く、またその構成が変更される頻度も少ないと思われます。そのため、UI要素として指定しても、後々、エラーになる可能性は低いです。(他にもログイン・ログアウトなど、変更の頻度が低い用途で使われる)
<図⑦>

ボタンの場合には、特別な理由がない限りボタンの要素である「a」を指定しましょう。
具体例③ラジオボタン
ラジオボタンは、少し複雑な構造となっています。
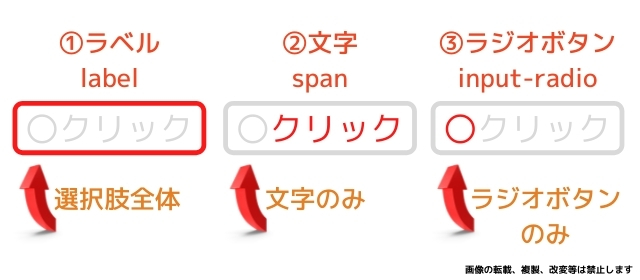
それぞれのラジオボタンには、UI要素が3つ存在しています。
1つ目は、ラジオボタンと表示されている文字を含んだ「label」、2つ目は表示されている文字のみの「span」、3つ目はラジオボタンのみの「input-radio」です。
※カッコ内はUI要素名
<図⑧>

①label=何番目の選択肢か、で認識されます。
②span=文字で認識されます。
③input-radio=何番目のラジオボタンか、で認識されます。
そのため、表示されている文字が変更された場合でも、①と③はエラーになりません。ただし、ラジオボタンの順番が変わった場合には、エラーは発生しませんが、誤ったラジオボタンを押下してしまいます。
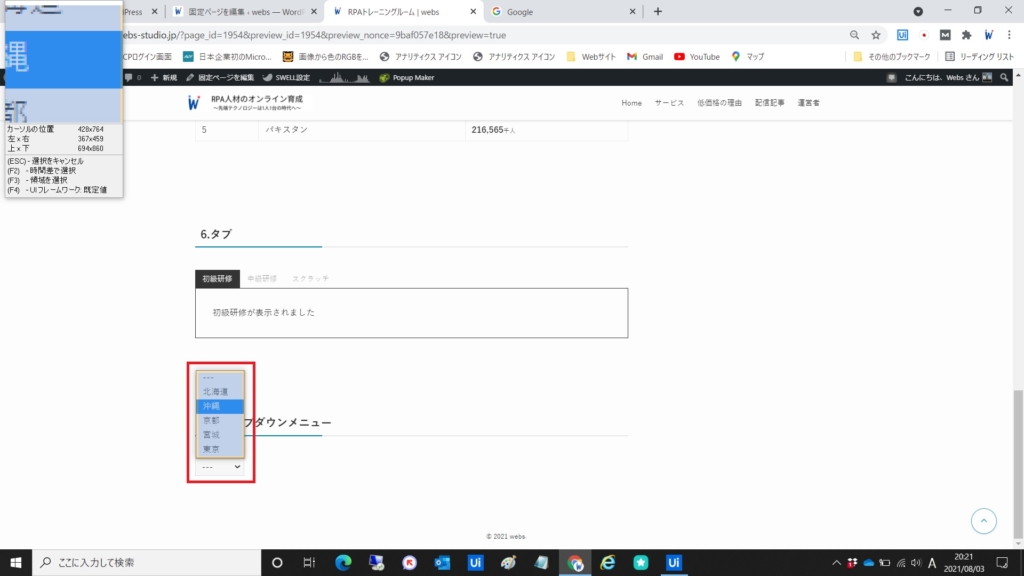
例:基本のラジオボタン
例:一部、文字が変更された場合
沖縄~東京の文字が一部変更された場合でも、UI要素を「label」か「input-radio」で指定していれば、エラーは発生しません。これらのUI要素は、中の文字ではなくラジオボタンの順番(沖縄県であれば2番目)で認識しているからです。
ただし、UI要素を「span」で指定していると、「沖縄」という文字が「沖縄県」に変更された関係で、エラーになります。
例:順番が入れ替わった場合
ラジオボタンの順番が入れ替わった場合、UI要素を「label」か「input-radio」で指定していれば、エラーは発生せずに誤ったラジオボタンが押下されてしまいます。
たとえば、基本のラジオボタンで3番目の京都を指定していれば、3番目のボタンと認識されていますので、順番が入れ替わった場合でも、3番目のラジオボタンに該当する沖縄が押下されてしまいます。
なお、UI要素を「span」で指定していれば、順番が入れ替わった場合でも文字が一致するのであれば、正しく「京都」が押下されます。
以上を踏まえて、ラジオボタンの最適なUI要素を考えると文字を認識させる「span」が良いと思います。
ラジオボタンは、比較的、3つ以上の選択肢がある場合に使用されることが多く、通常のボタンよりも変更の可能性も高いと思われますので、順番ではなく文字をUI要素に指定するほうが安全でしょう。
例えば、その業務を人間に引き継ぐ場合で考えても、「3番目のラジオボタンをクリックして・・」とは教えないはずです。「沖縄のラジオボタンをクリックして・・」が一般的かと思います。
具体例④ドロップダウンメニュー
ドロップダウンメニューは、とてもシンプルな作りになっています。
UI要素は、「select」の1つのみです。なお、ドロップダウンメニューから現在の値を取得したい場合には、そのselectをUI要素として指定すればよいのです。
なお、現在の値ではなく特定の文字を選択したい場合には、Power Automate Desktopでも、UiPathでも専用のアクション(アクティビティ)がありますので、そちらを使うようにしましょう。
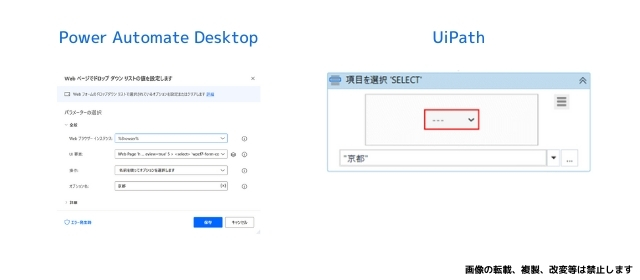
<図⑨>

結論として、ドロップダウンメニューに関しては、UI要素で悩むことはないでしょう。
このUI要素は有効ではありません
UiPathでは、このUI要素は有効ではありませんといったエラーメッセージが表示されることがあります。
これは、文字通り有効ではないUI要素を指定しようとしたときに表示されるメッセージです。
例えば、ドロップダウンメニューにはUI要素が1つしかありませんが、ドロップダウンメニュー内の選択肢を指定しようとしたとき等です。
<図⑩>

図⑩では、UI要素としてドロップダウンメニュー内の沖縄という文字を指定しようとしています。ただし、ドロップダウンメニューは、選択肢そのものはUI要素ではありませんので、この場合にエラーが発生します。
<図⑪>

前節で説明したように、ドロップダウンメニュー内の文字を選択する場合には、専用のアクティビティ「項目を選択」がありますので、そちらを使うことで解決できます。
あとがき
RPAとは、そもそもアプリケーションやシステム、Web画面の操作を自動化するためのテクノロジーのため、自動化を実現するためには、必然的にUI要素という概念の理解がとても重要になります。
今記事も、当サイトの通常の記事の7記事分を超える分量となりましたが、HTMLに理解のない方にも、イメージは掴んでいただけたかと思います。
少し難しく感じた方もいらっしゃるかと思いますが、ぜひ、RPAトレーニングルームを活用して実際のRPAでご体験いただければと思います。(今記事のすべての内容をお試しいただけます)
