UiPathを始めとするRPAやプログラミングによる自動化では、処理の結果やアクシデントなどを伝えるためのメッセージボックスをよく使います。
メッセージボックスを使えば、実行の終了や処理した件数、エラーの件数などを任意の箇所でパソコンの画面に表示させることができます。
今回の記事では、UiPathのメッセージボックスの基本的な使い方と詳細設定、メッセージボックスを使った処理の分岐について説明します。

UiPathのメッセージボックス
この章では、UiPathのメッセージボックスの基本的な使い方やメッセージに変数を設定する方法、その他、改行やメッセージボックスのデザイン(表示されるボタン)の種類について説明します。
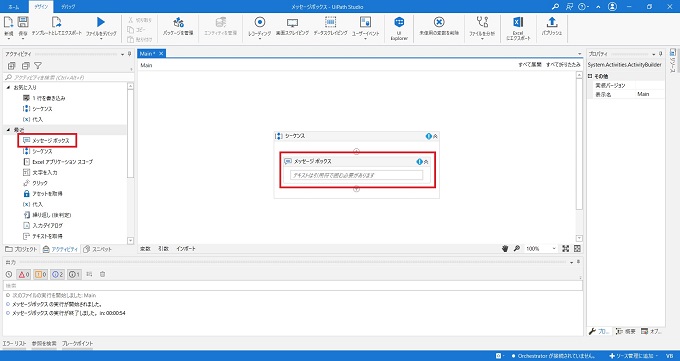
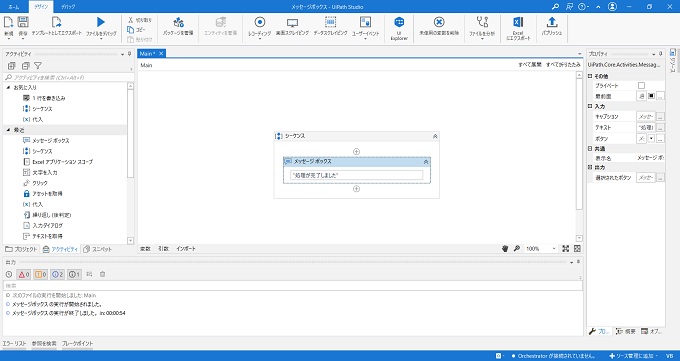
基本的な使い方



文字列の場合は、前後に引用符(”)を用います。


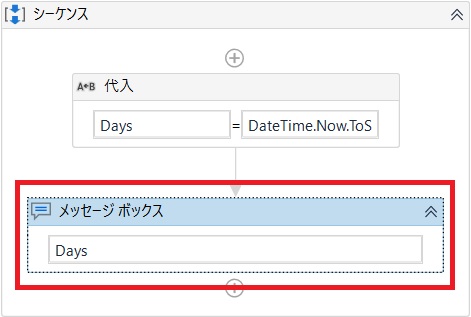
変数の設定
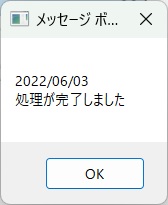
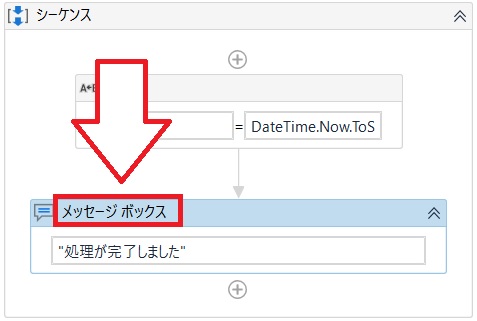
メッセージボックスに変数を設定した見本です。メッセージボックスの実行前に、代入アクティビティで変数Daysに今日の日付を代入しています。
Days=DateTime.Now.ToString(“yyyy/MM/dd”)
※DaysはString型変数


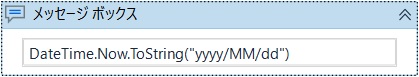
コード記述


メッセージボックスにコードを記述することも可能です。この例の場合、前記変数を使った場合と同等の結果を返します。
【参考】上記の日付取得のコードは、月の箇所をMMと表記しています。他のプログラミング言語でも同様ですが、小文字のmmにすると「分」が表示されてしまいます。
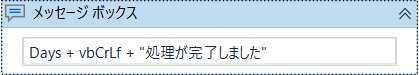
改行するには
メッセージボックス内のメッセージを改行したい場合には、改行コードと+記号で文字列を連結します。


改行コードには、下記のいずれかを使います。
- vbCrLf
- vbNewLine
- Environment.NewLine
ボタンの種類
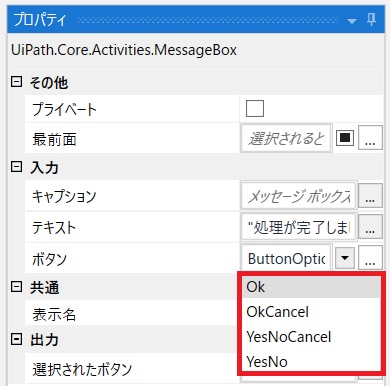
メッセージボックスのデザインは計4種類です。デザインはUiPathのプロパティパネルで選択します。

①Ok

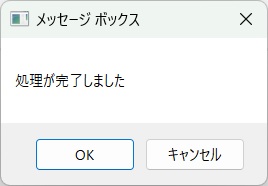
②OkCancel

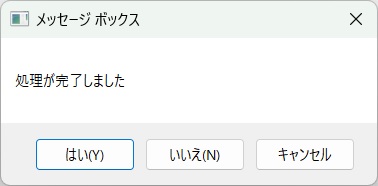
③YesNoCancel

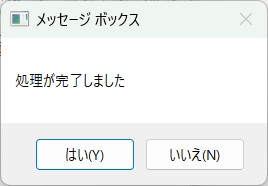
④YesNo

UiPathのメッセージボックスには、一定時間経過後、自動的に閉じる標準機能はありません。どのデザインを選択した場合でも、ユーザーが何らかのボタンをクリックする必要があります。
※ボタンを使った処理の分岐は後述します。
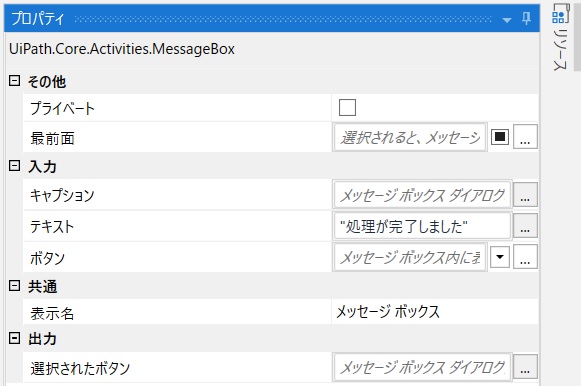
メッセージボックスのプロパティ(詳細)
この章では、UiPathのメッセージボックスアクティビティのプロパティについて説明します。

その他
プライベート
デフォルトではオフになっています。プライベートの項目をオンにすると、メッセージボックスに設定した引数や変数などがUiPathのログに残らなくなります。
機密性の高いワークフローのときに使う項目です。
最前面
メッセージボックスの表示を常に前面に表示させるかどうかを設定する項目です。デフォルトでは未設定になっていますが、基本的に前面に表示されます。
前述の通り、UiPathのメッセージボックスはユーザーが何らかのボタンをクリックする必要がありますので、最前面をオフにする必要性はないでしょう。
入力
キャプション
メッセージボックスのタイトルバーに表示される文字を設定します。

テキスト
メッセージボックス内に表示されるメッセージを設定する項目です。前章で説明した通り、アクティビティ内で設定しても構いません。
ボタン
前章の「ボタンの種類」で説明した通り、メッセージボックスのデザインを設定する項目です。
※ボタンを使った処理の分岐は後述します。
共通
表示名
デザイナーパネル上で表示される文字を設定する項目です。

出力
選択されたボタン
メッセージボックスが表示されたあと、ユーザーがクリックしたボタンを取得し、その結果を格納する変数を指定します。どのメッセージボックスのデザインを選択しても、デフォルトの変数の型はString型です。
なお、クリックしたボタンに応じて、下記の結果が変数に返されます。
| クリックしたボタン | 返される値(String) |
|---|---|
| OK | Ok |
| キャンセル | Cancel |
| はい | Yes |
| いいえ | No |
メッセージボックスと処理の分岐
メッセージボックスのプロパティ項目で、出力「選択されたボタン」に変数が設定されていると、メッセージボックスのクリックされたボタンが変数に格納されます。
その変数を用いることで、メッセージボックスでクリックされたボタンに応じて、処理を分岐させることができます。
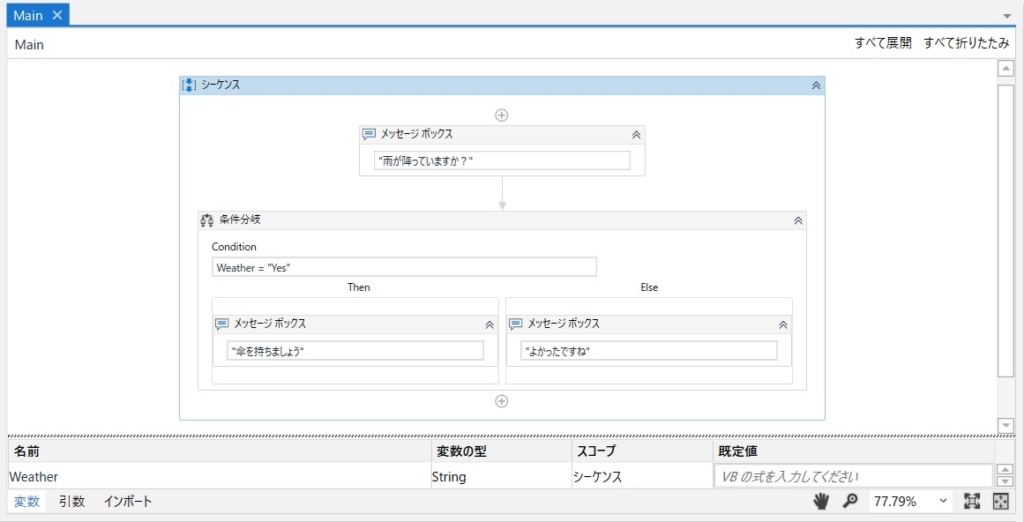
サンプル:メッセージボックスの結果による分岐

メッセージボックスの種類は、「YesNo」を選択しています。そして、出力「選択されたボタン」には、String型変数Weatherを設定しています。
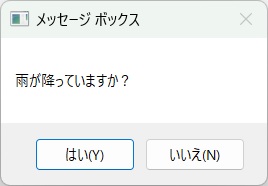
実行すると、下記のメッセージボックスが表示されます。

このボタンをクリックしたときの変数に返される値は下記の通りです。
| クリックしたボタン | 返される値(String) |
|---|---|
| はい | Yes |
| いいえ | No |
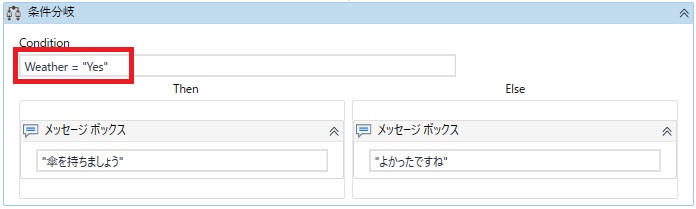
その後、クリックされたボタンに応じて処理を分岐しています。

「はい」をクリックした場合

「いいえ」をクリックした場合