UiPathでEdgeを操作するためには、Edgeに拡張機能を追加する必要があります。
これは、Edgeに限ったことではなく、FireFoxやChromeを操作する場合も同様で、あらかじめそれぞれの拡張機能を追加しなくてはいけません。
この記事では、UiPathでEdgeを操作するための拡張機能を追加する方法を画像付きで解説します。
Edgeの拡張機能と有効化
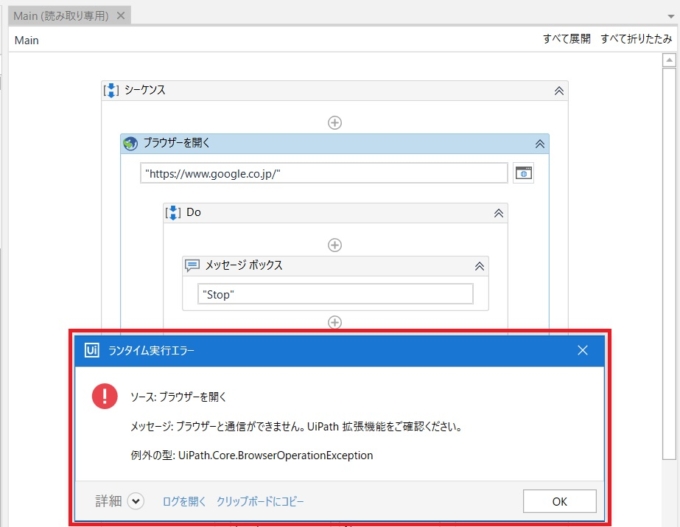
まず、Edgeの拡張機能を追加せずにUiPathで操作しようとした場合、下記のようなエラーメッセージが表示されます。
ワークフローのアクション内でEdgeを指定することはできますが、実行するとエラーになるようです。
Edgeの拡張機能追加前
<参考_図①>

図①のブラウザーを開くのアクションでは、ブラウザの種類をEdgeで設定しています。ワークフローを実行すると、ブラウザが開くところまでは問題ありませんでしたが、DO内のアクションは実行されずエラーになりました。
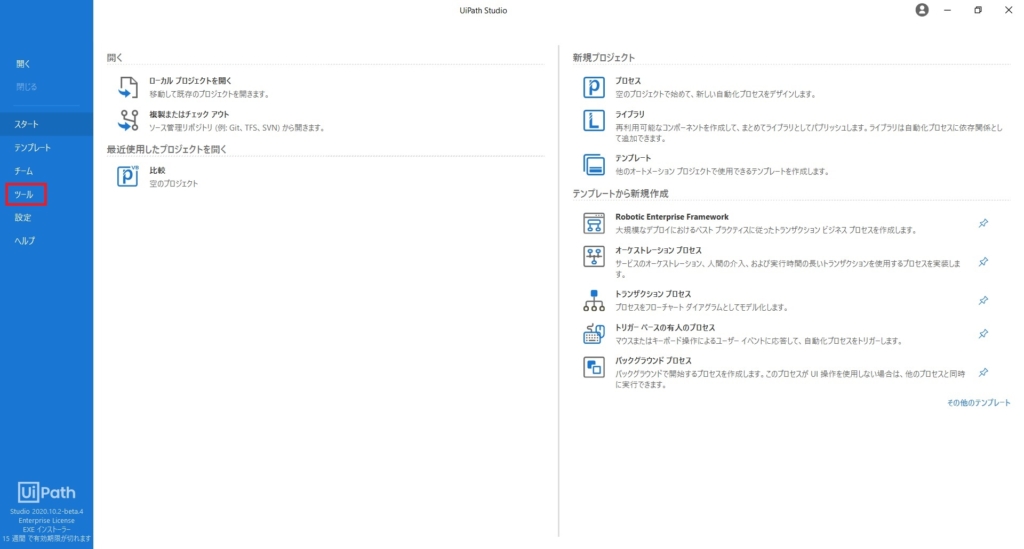
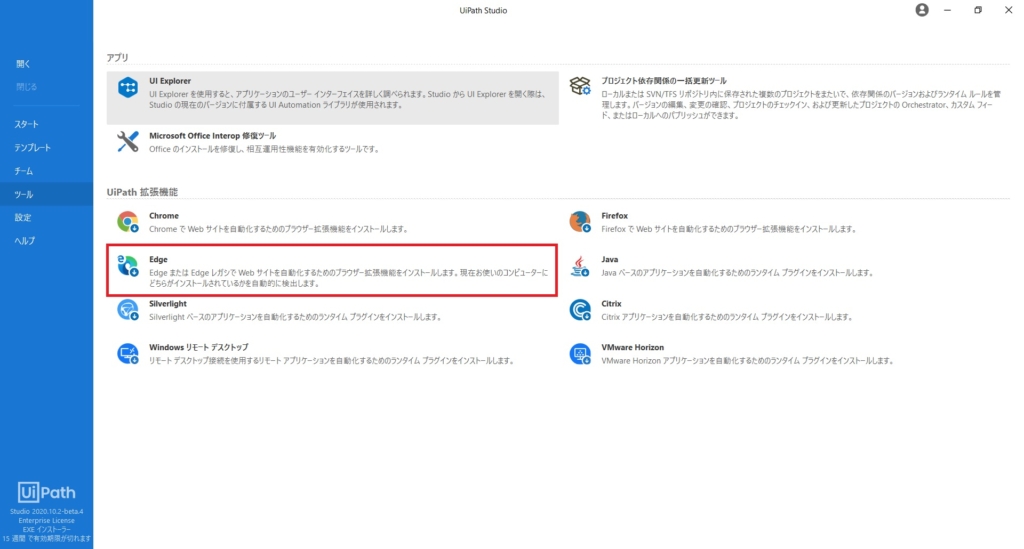
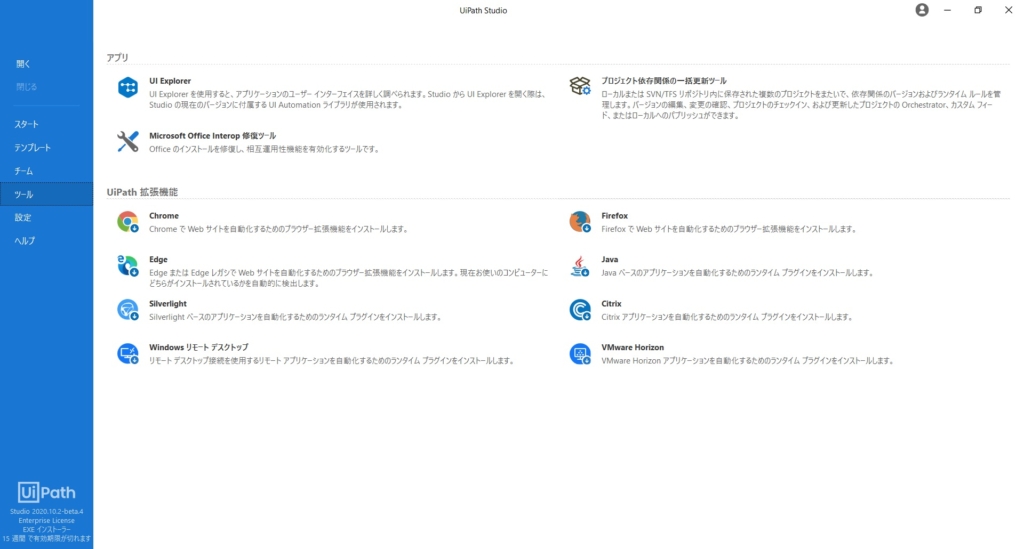
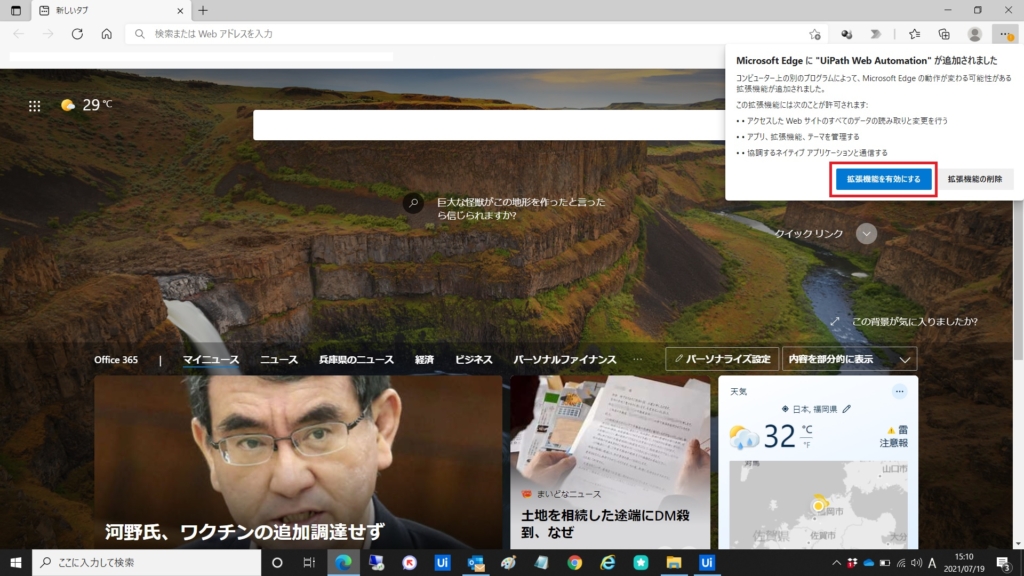
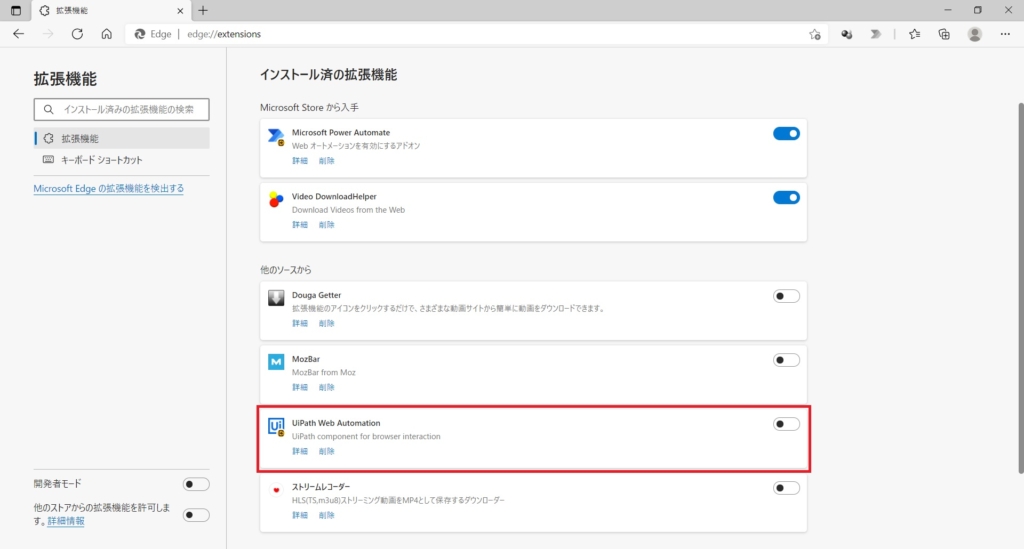
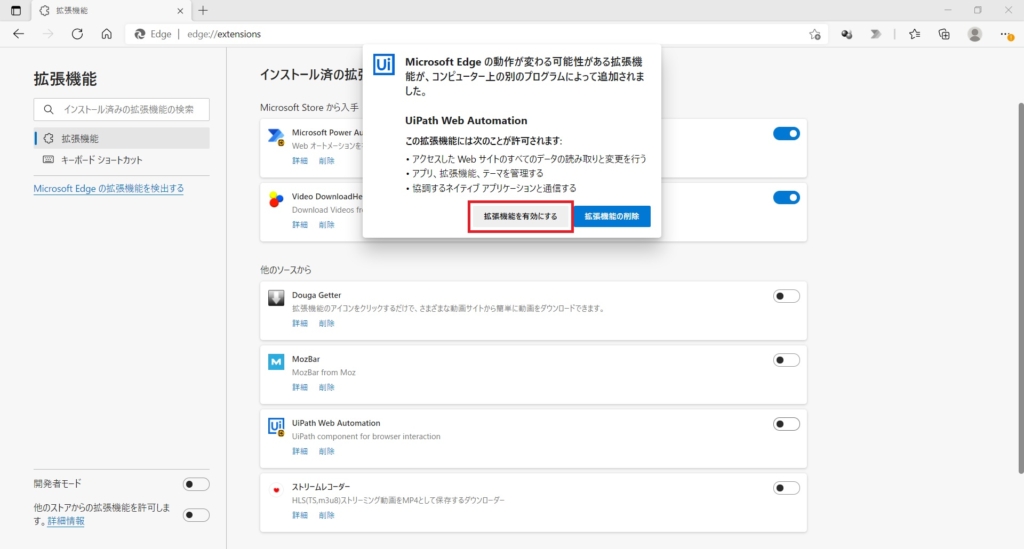
Edgeの拡張機能追加手順





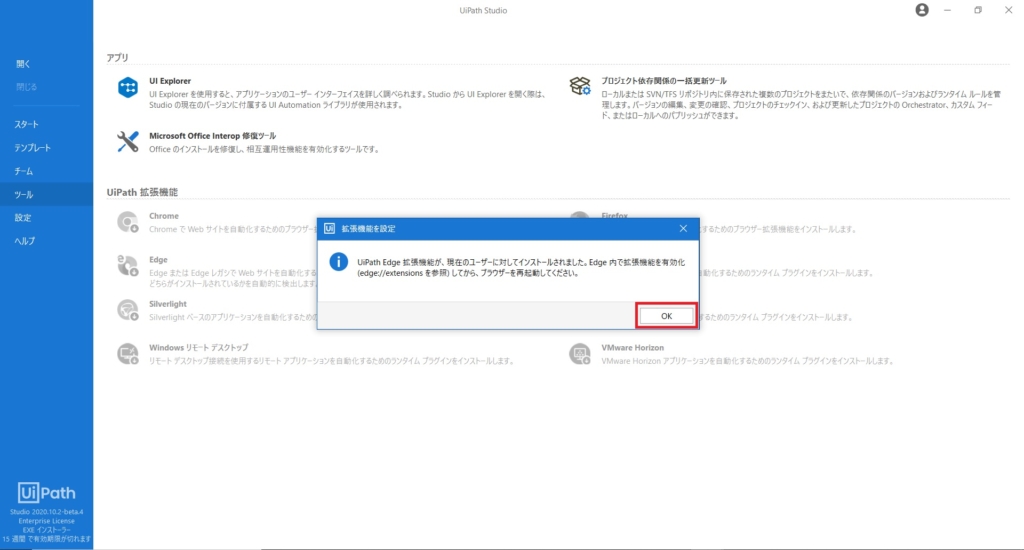
以上で、Edge側の設定も完了です。ただし、このメッセージは一度しか表示されませんので、拡張機能を有効にするをクリックしそびれた場合は、下記の手順で有効化できます。
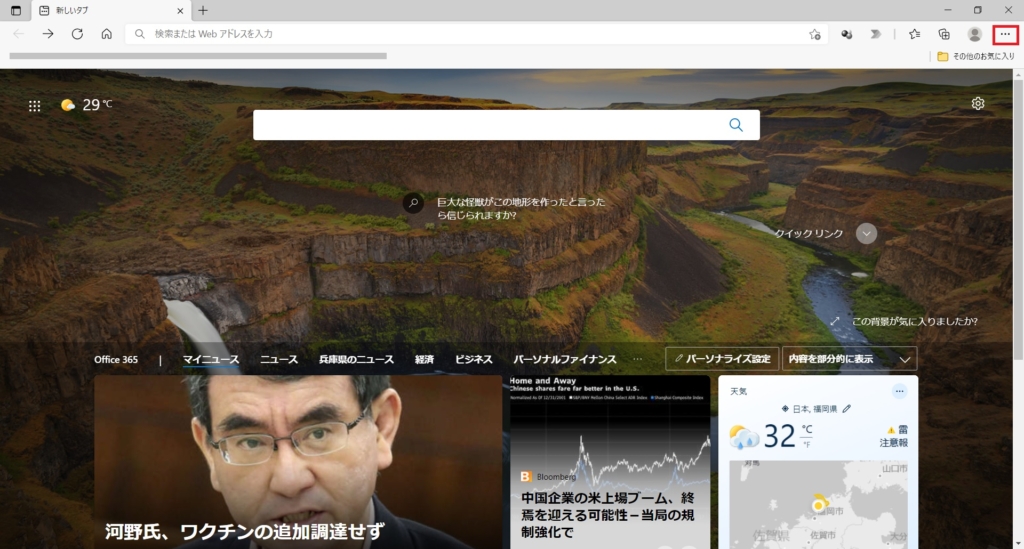
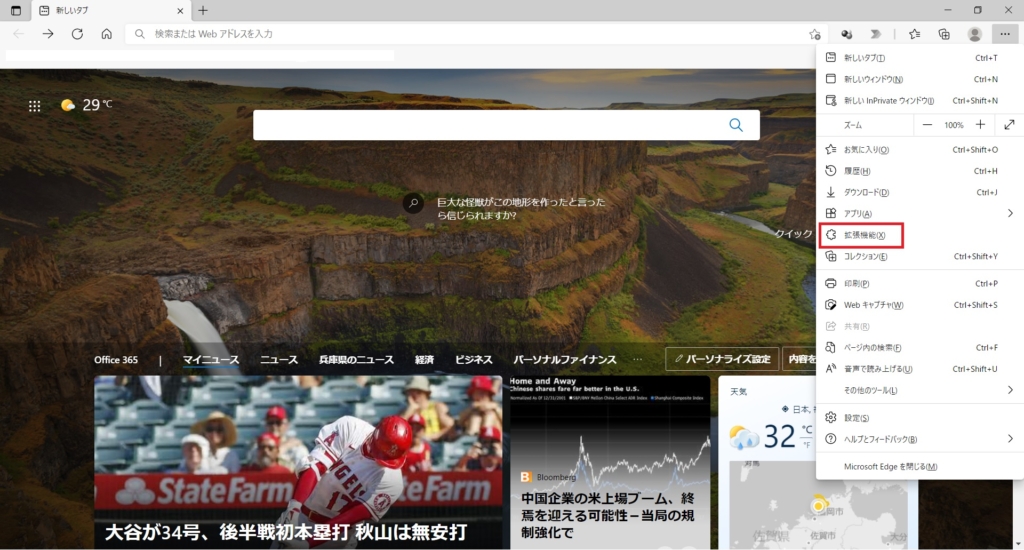
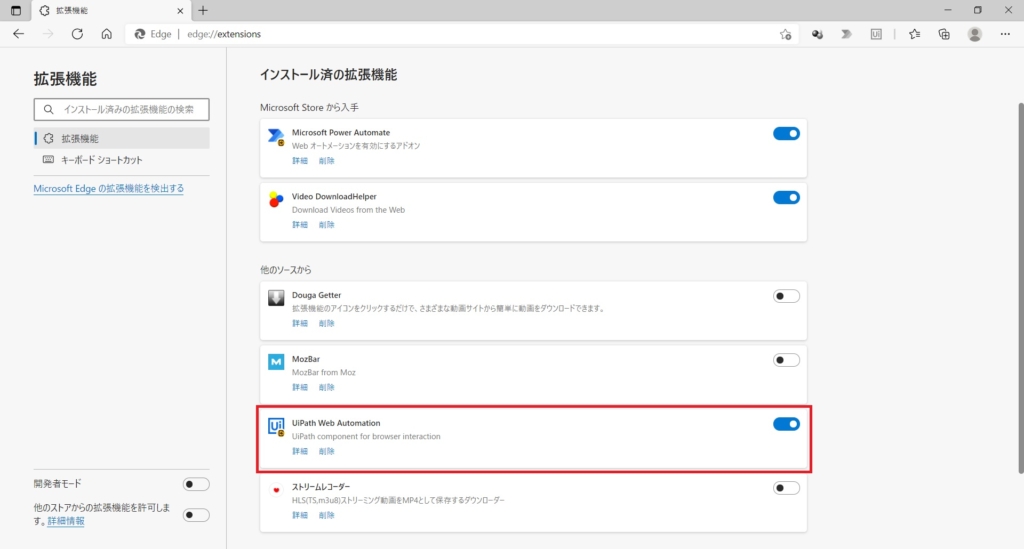
拡張機能を手動で有効化





以上で、UiPathのEdgeを操作するための拡張機能の追加・有効化は完了です。実際に操作が可能になっているか、UiPathのワークフローで確認してみてください。
