この記事では、Microsoftが無料で提供しているRPA『Power Automate Desktop』を使っているときに、Webページなどの特定のUI要素が取得できない場合の対処方法を説明します。
Power Automate Desktopは、Webページや各種ソフトウェアのボタンや入力欄などをUI要素として捉えて、正確な処理を行うことができますが、一部、うまくUI要素を取得できないケースがあるようです。
その他、UI要素は取得できてもフローを実行するとクリックに失敗するケースもあります。
今回は、実例を交えて画像付きで解説しますので、学習中の方やお困りの方は、ぜひご一読ください。
2021/06/20追記
この記事で紹介している「Yahoo路線情報」で発生したUI要素が取得できない症状は、Power Automate Desktopのバージョンアップにより解消されました。
case1_特定のUI要素が取得できない場合
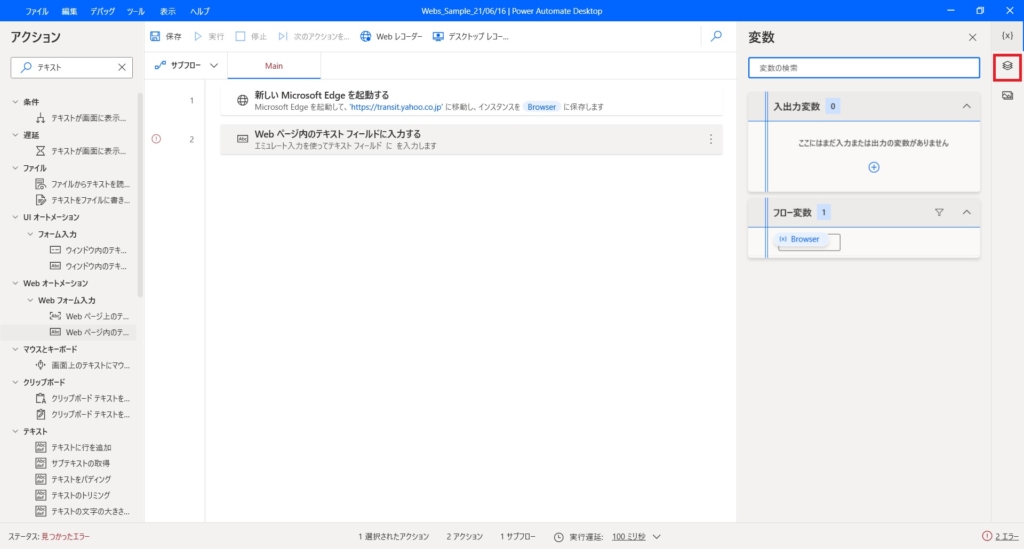
実例
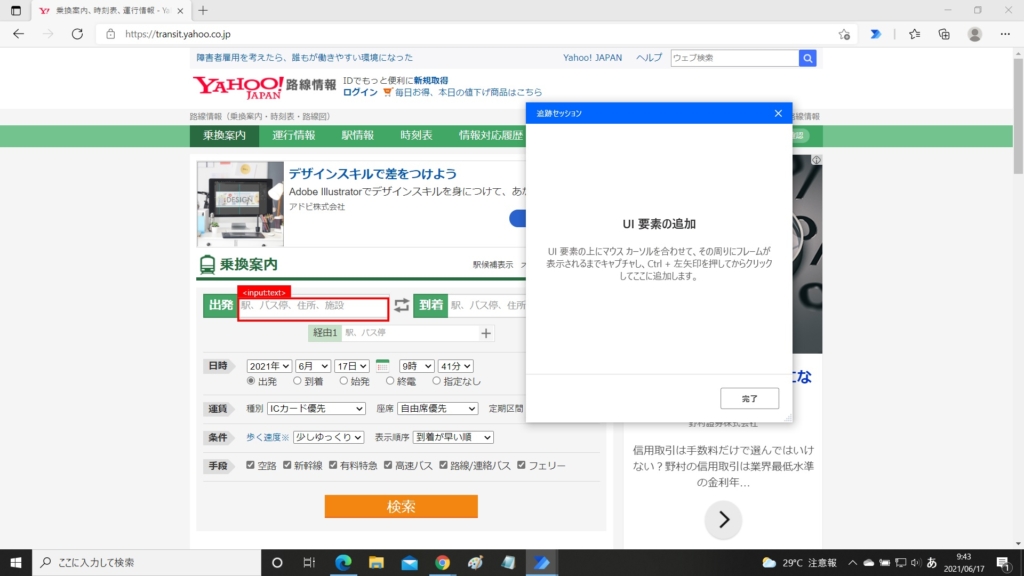
わたしが遭遇したのは、Yahooが提供する「路線情報」のページの出発および到着の入力欄のUI要素です。
<Yahoo路線情報>

具体的な発生経緯
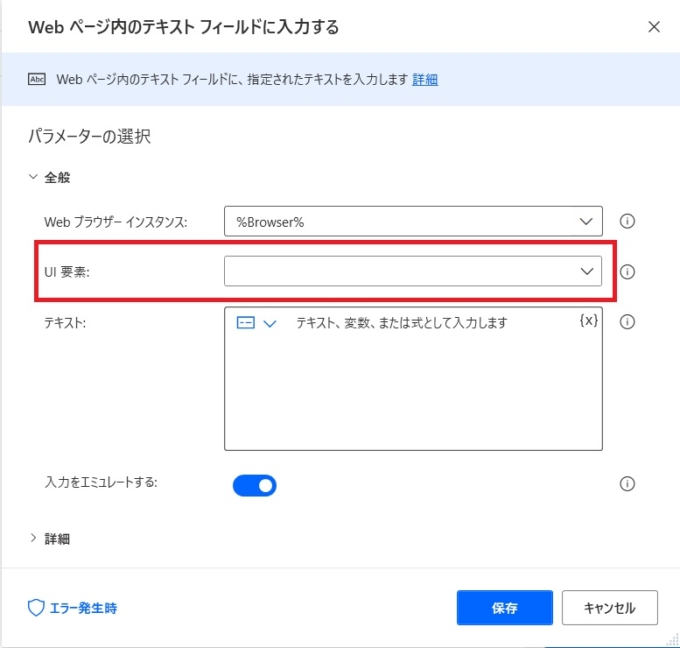
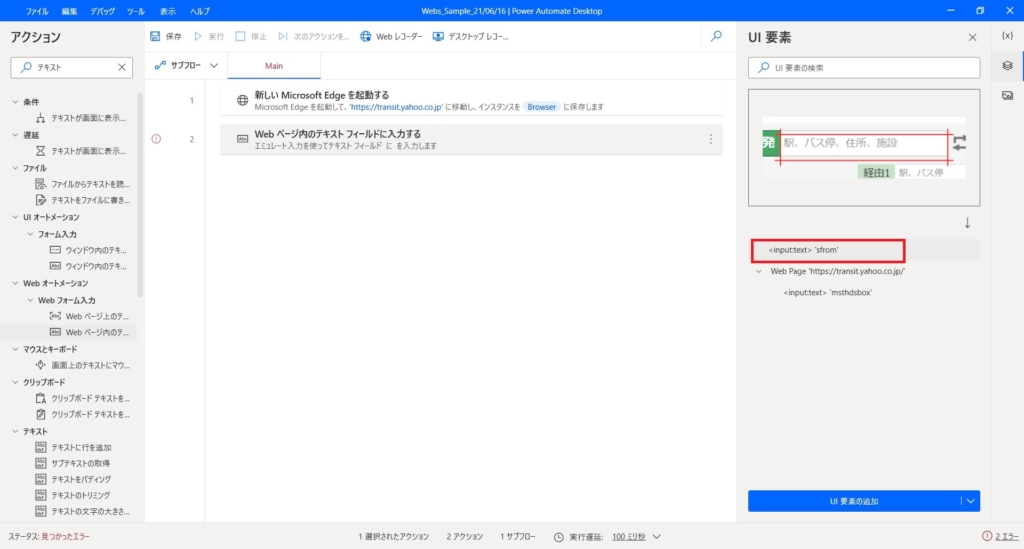
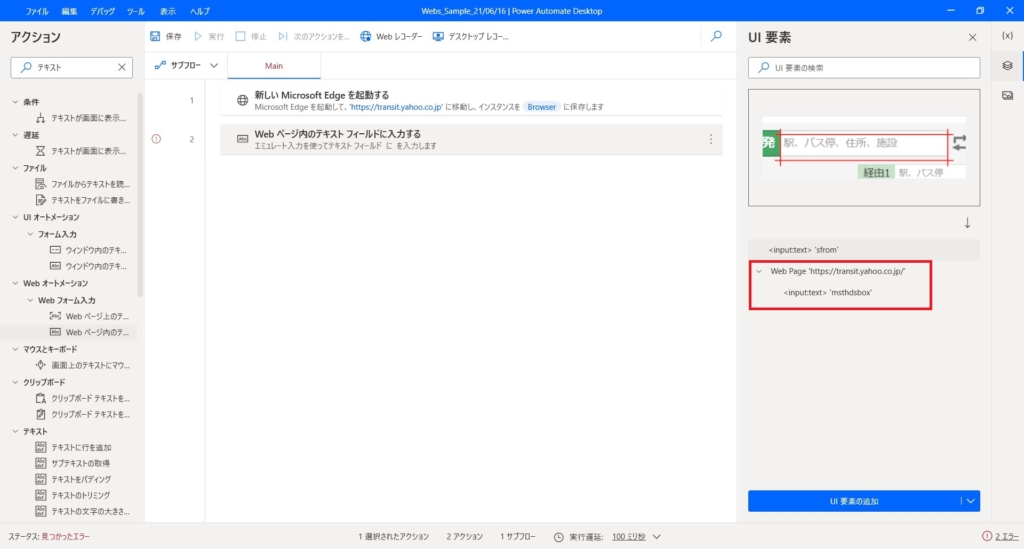
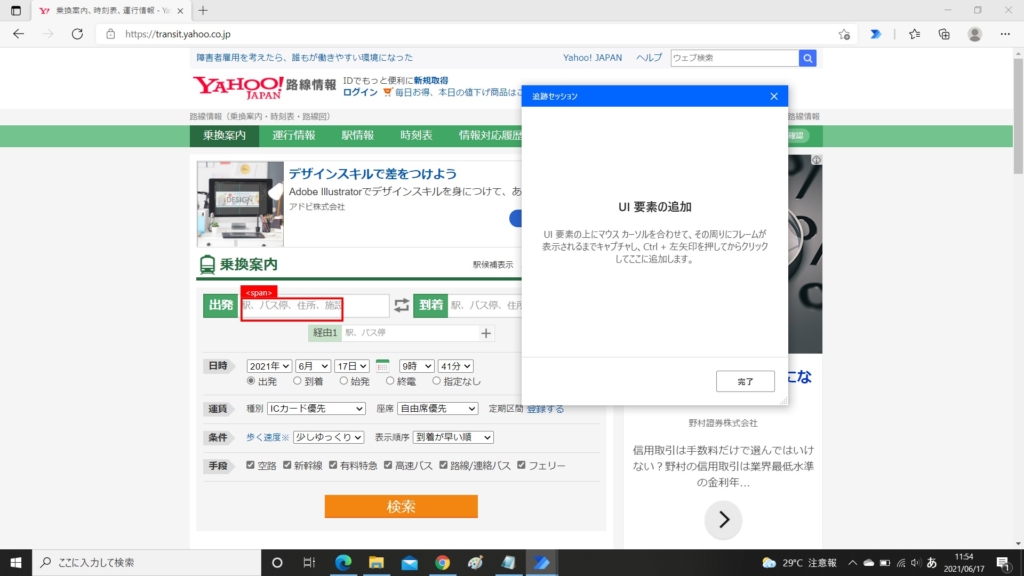
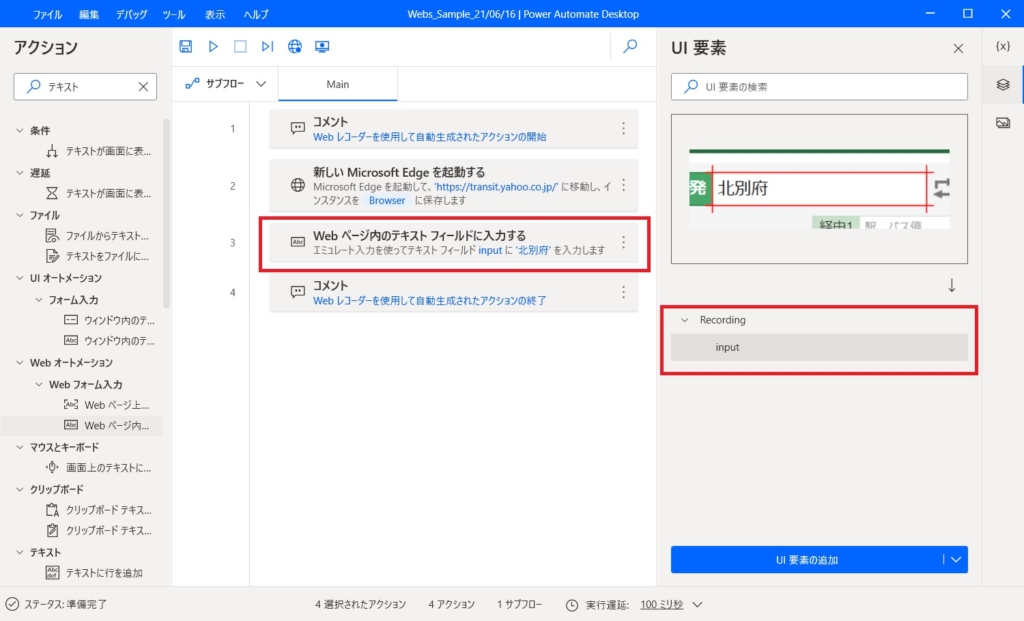
アクション「Webページ内のテキストフィールドに入力する」を使って、通常のUI要素追加の操作を行ってもUI要素を認識はしてくれるものの、UI要素として追加されません。
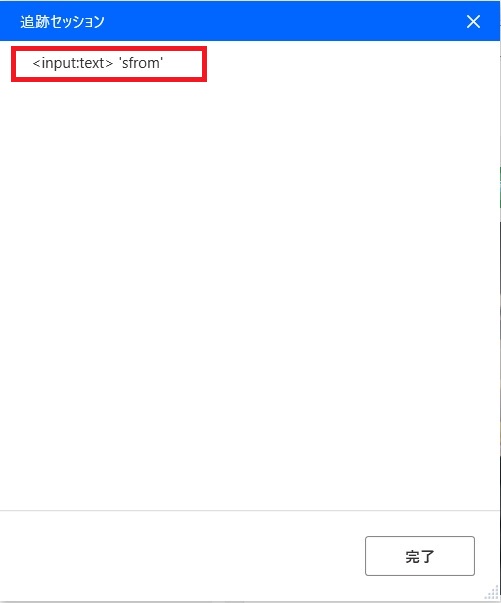
<参考>

赤枠が表示されていることから認識はされている。

補足

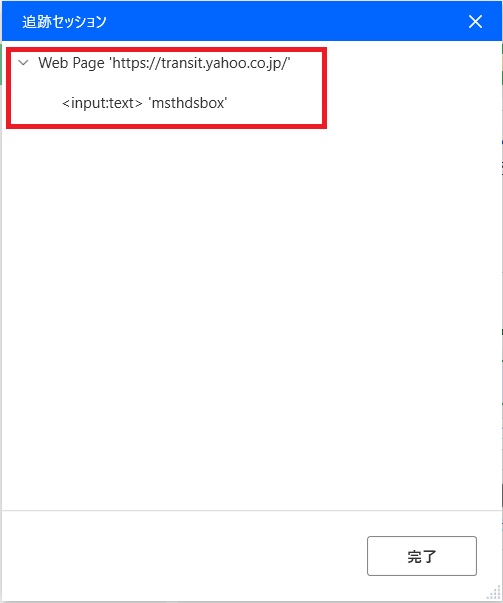
正常なケースであれば、追跡セッションには該当のWebページのURLも表示されるが今回は表示されなかったため、この時点で何らかの異常が発生していることが分かる。



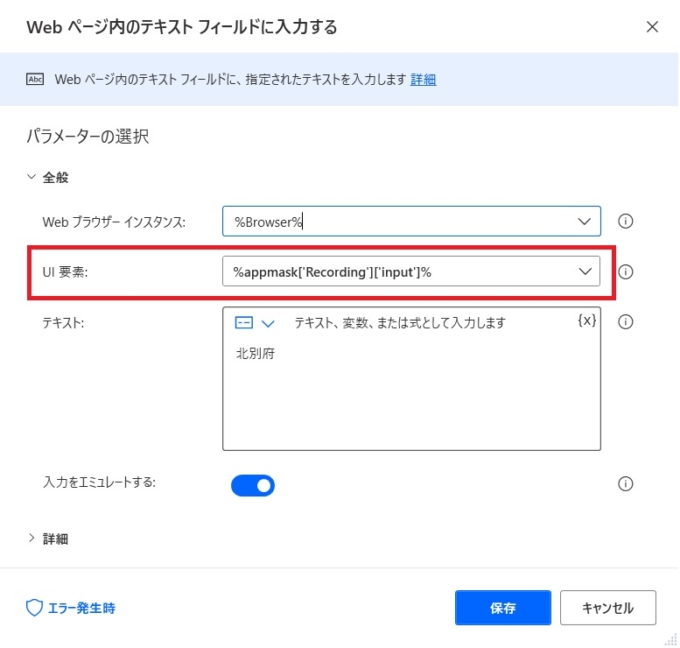
解説


ここまでの手順で取得したUI要素には、正常であれば取得されるはずの親要素的なURLが取得されていないことがわかる。そのため、有効なUI要素として認識されていない(アクションの設定画面でも選択できない)。
試したこと(UI要素の範囲を変える)
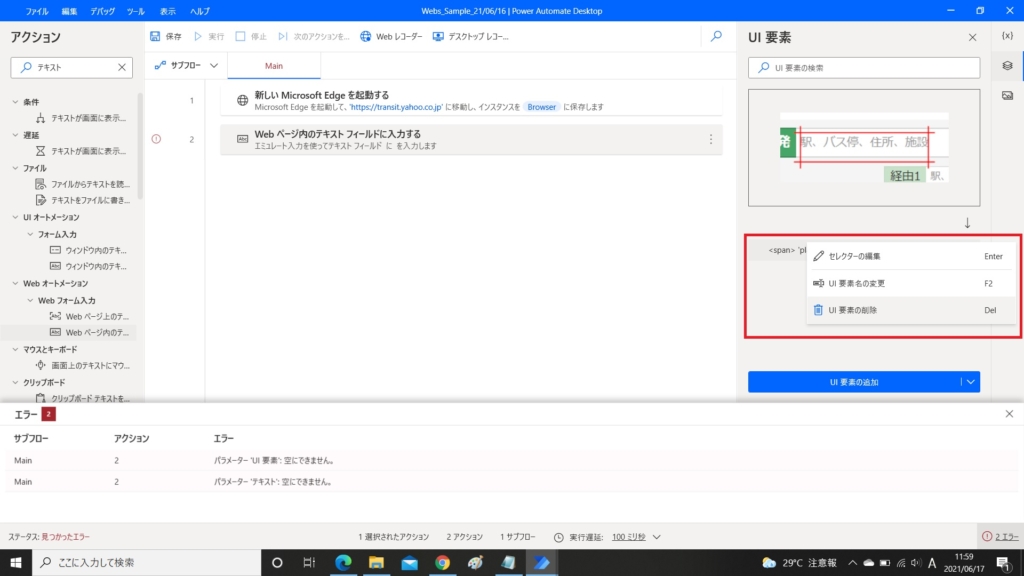
出発の入力欄のUI要素を取得する際、少し範囲を狭くして<span>で取得を試みましたが、やはり同じ結果でした。
<UI要素をspanで取得>

試したこと(UI要素をすべて削除)
一旦、記録されているUI要素をすべて削除し、再度、上記手順でUI要素を取得し直しましたが、同じ結果でした。
<UI要素をすべて削除>

試したこと(Chromeで検証)
今回のフローは、ブラウザにEdgeを使用していましたが、同エラーは他のブラウザでも発生するのか検証するために、Chromeでも試しましたが、結果は同じでした。
case1(結論1)回避策はWebレコーディング
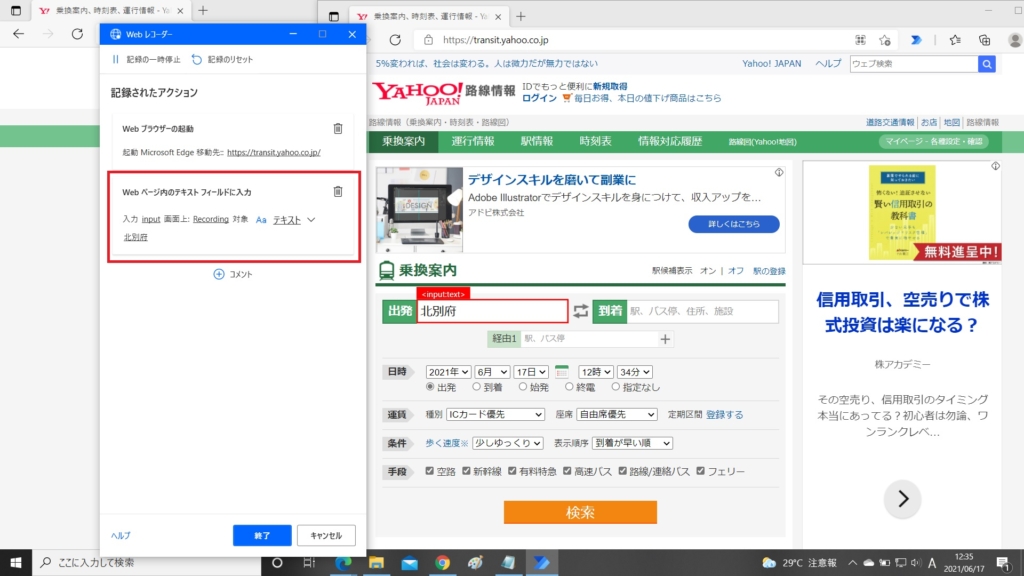
Webレコーディング
単体のアクション「Webページ内のテキストフィールドに入力する」からのUI要素の取得は困難と判断し、Webレコーディングの機能を使ってみたところ、正常にUI要素が取得できました。
<WebレコーディングでUI要素を取得>



フローが完成したあと動作検証を行いましたが、問題はなく正常に処理が完了しました。
参考:クリップボードとキーの送信
今回は、Webレコーディングでエラーを解消することができましたが、他の方法としてクリップボードとキーの送信のアクションを組み合わせても正常に動作することが分かりました。
<簡易手順>
- クリップボードに出発駅名「北別府」を設定する
- キーの送信で、ctrl+Vを設定する(ペースト操作)
これは、Yahoo路線情報のページを開いたとき、カーソルの初期位置が出発の入力欄になっているため簡単に実現できましたが、本来はカーソル位置を指定するため、いずれかのUI要素をクリックし、tabキーで任意の入力枠にカーソルを合わせる必要があります。
バージョンアップ(2021/06/20追記)
2021/06/20追記
この記事で紹介している「Yahoo路線情報」で発生したUI要素が取得できない症状は、Power Automate Desktopのバージョンアップにより解消されました。
case1(結論2)Webかウィンドウかの種別誤り
UI要素の種別
もうひとつの可能性として、UI要素の種別誤りが考えられます。
レコーディング機能にもWebレコーディングとデスクトップレコーディングが分かれているように、UI要素にもWebかウィンドウかの種別が存在しています。
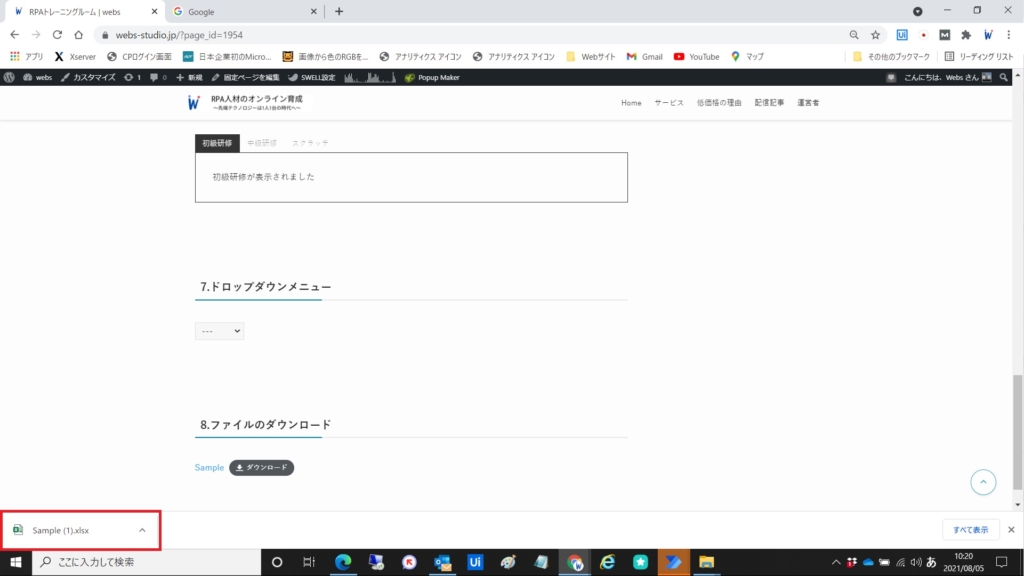
例えば、Web上から何らかのファイルをダウンロードしたときに表示される下記の箇所は、Webオートメーションの「Webページのリンクをクリックします」では取得できません。
<見本>

この箇所の種別は、Webではなくウィンドウだからです。

検証動画
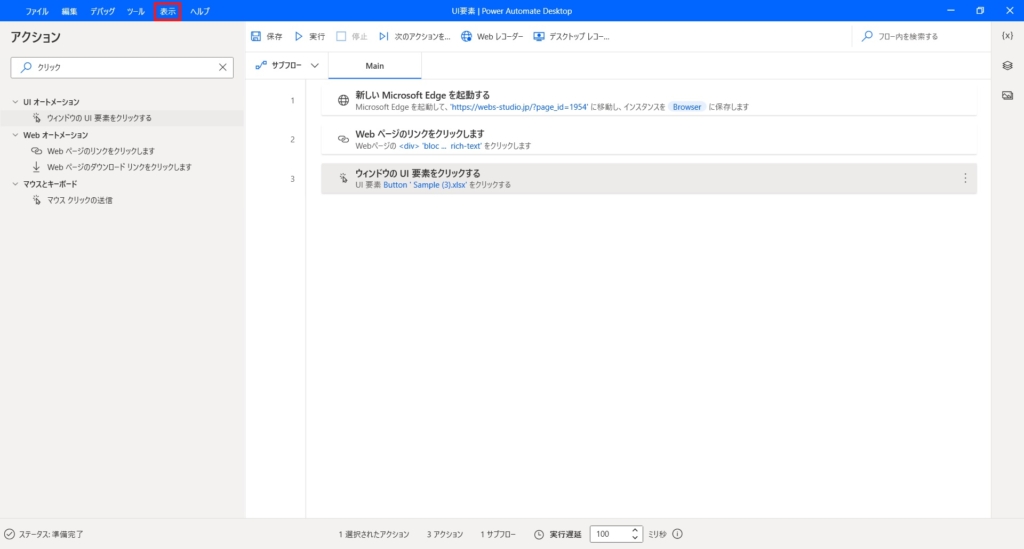
Webオートメーション「Webページのリンクをクリックします」ではUI要素が取得できず、UIオートメーションの「ウィンドウのUI要素をクリックする」で解決した検証動画を公開します。
この章で説明しているファイルのダウンロード時に表示されるウィンドウは、Websが提供しているRPAトレーニングルームで実際に検証していただけます。よろしければご利用ください。
ボタンやラジオボタン、表、ドロップダウンメニューなど、様々な要素をサンプルとして表示しているページです。RPAでWeb画面を自動化したいときの検証や練習にお使いいただけます。
case2_クリックに失敗しました
動的なUI要素の存在
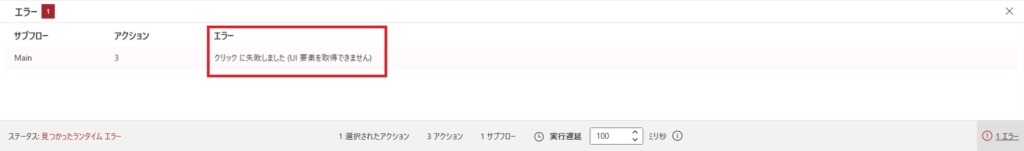
Power Automate Desktopで作成したフローを実行すると、作成時には正常にUI要素を取得できたにも関わらず、なぜか「クリックに失敗しました(UI要素を取得できません)」というエラーが発生することがあります。

これを解決するためには、UI要素について、もう一段、理解を深める必要があります。RPAのエラーは、理屈が分かれば解決できる場合がほとんどです。
このエラーが発生するのは、いくつかの事例があると思いますが、根本的な原因はUI要素が動的だからです。
例えば、下記のイメージ図をご覧ください。
<図①>

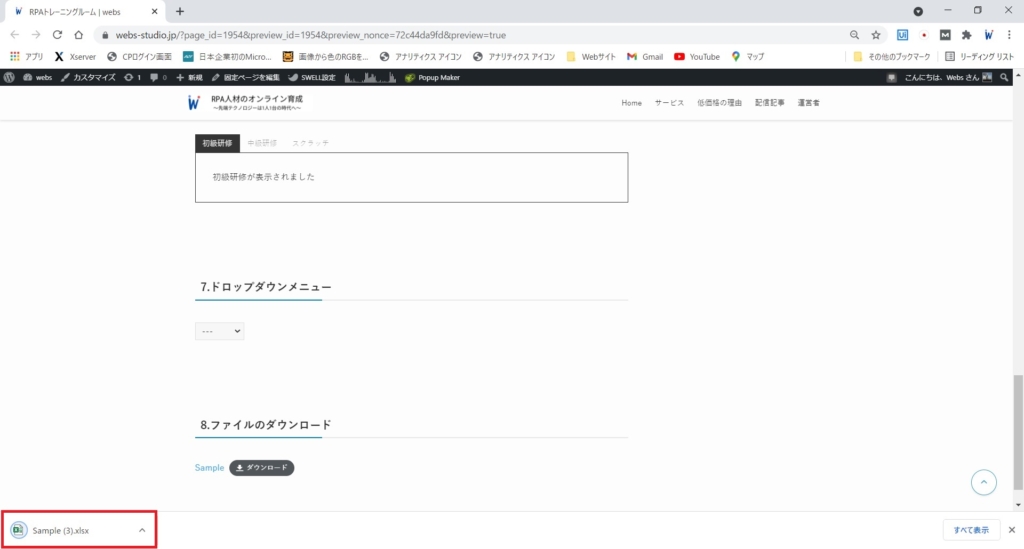
動的なUI要素として分かりやすいのが、Web上からファイルをダウンロードしたときに表示される左下のウィンドウです。
※右上に表示される場合もあります。
なぜ、動的なのか。説明します。下記のイメージ図をご覧ください。
<図②>

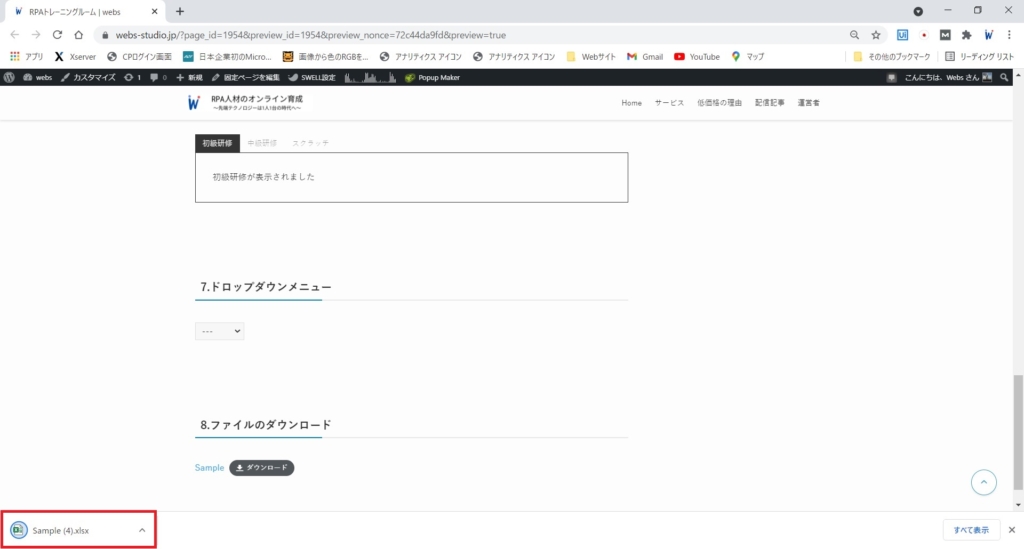
これは、図①のあとに続けて同一のファイルをダウンロードしたときのイメージ図です。
ファイル名が変更になっていることが分かると思います。これはWeb上で提供されるファイル名が変更になった訳ではありません。
Windows10の基本機能として、同一フォルダに同一ファイル名は保存できないため、ファイル名の末尾に自動的にナンバリングされた数字がカウントアップして付与された現象なのです。
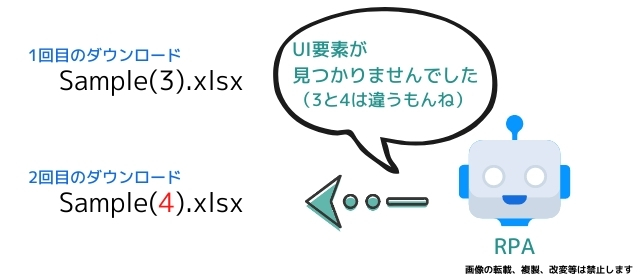
そして、RPAのUI要素、つまりこのウィンドウをUI要素としてクリックする場合には、ファイル名も要素として認識されてしまうのです。
<図③>

case2(結論)セレクターを編集
エラー回避の理屈
この問題を解決するためには、UI要素のセレクターを編集する必要があります。少し高度な操作となりますが、ここを理解することでRPAの活躍の場が広がりますので、ぜひ理解に取り組んでみてください。
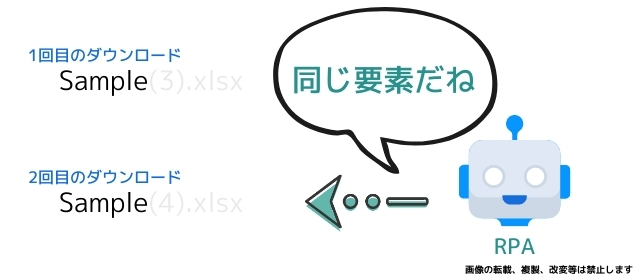
理解を促すため、解決策はまずイメージからお見せします。
<図④>

ピンときた方も多いでしょう。
そうです。UI要素としてファイル名をフルで認識させるのではなく、部分的に認識させればよいのです。
Sample(3).xlsxのまま認識させてしまうと、カッコ内の数字がカウントアップされることにより、RPAはUI要素を認識できなくなってしまいエラーとなりますが、Sampleの部分のみであれば、そのエラーを回避することができるのです。
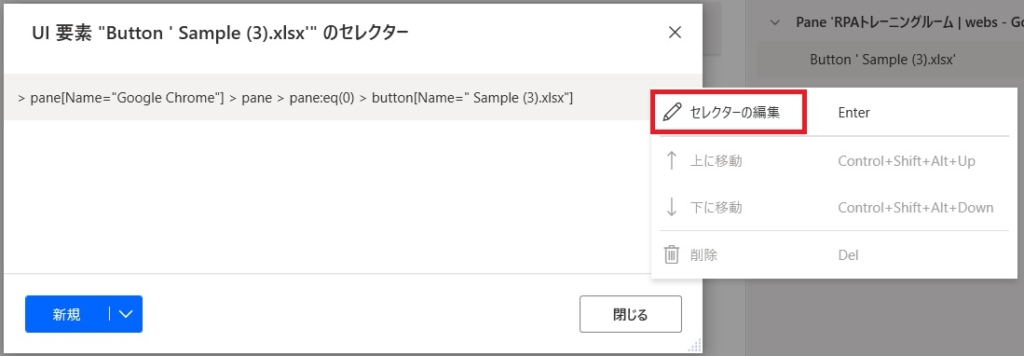
これはPower Automate Desktopの「セレクターの編集」という機能を使うことで実現できます。
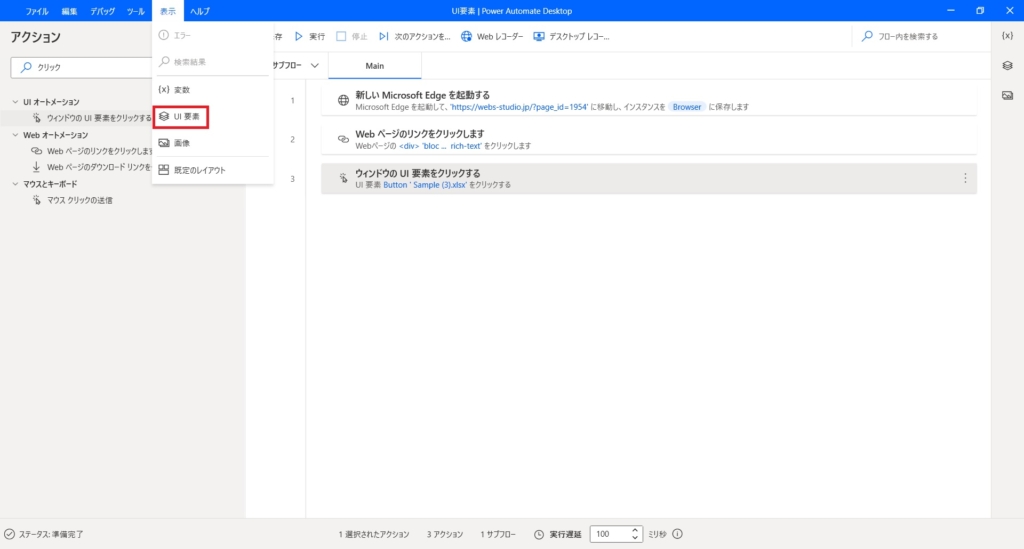
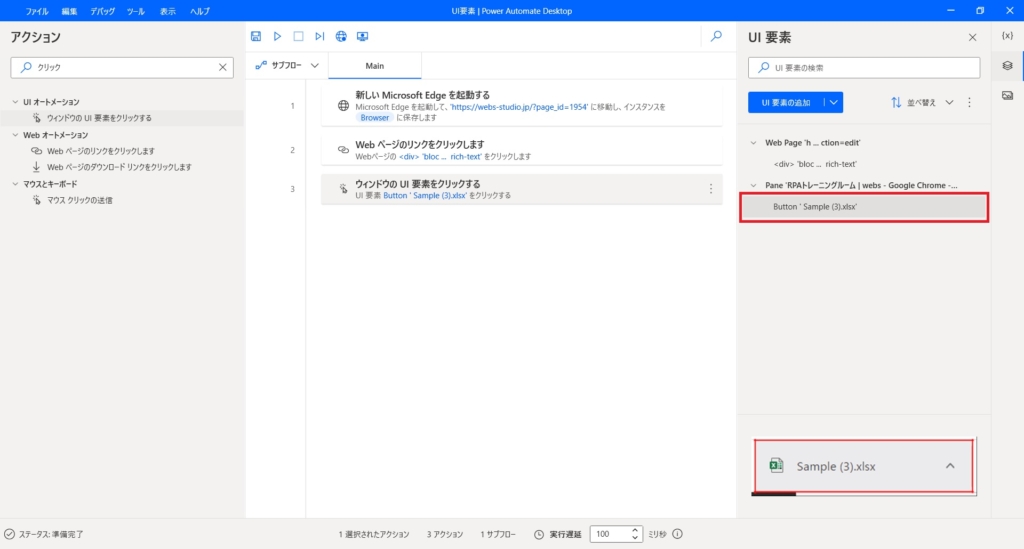
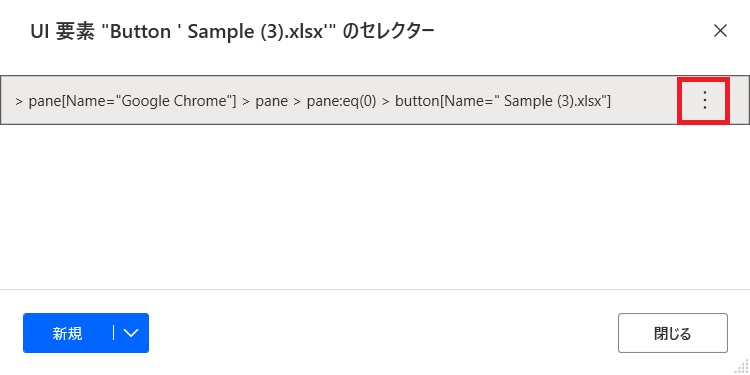
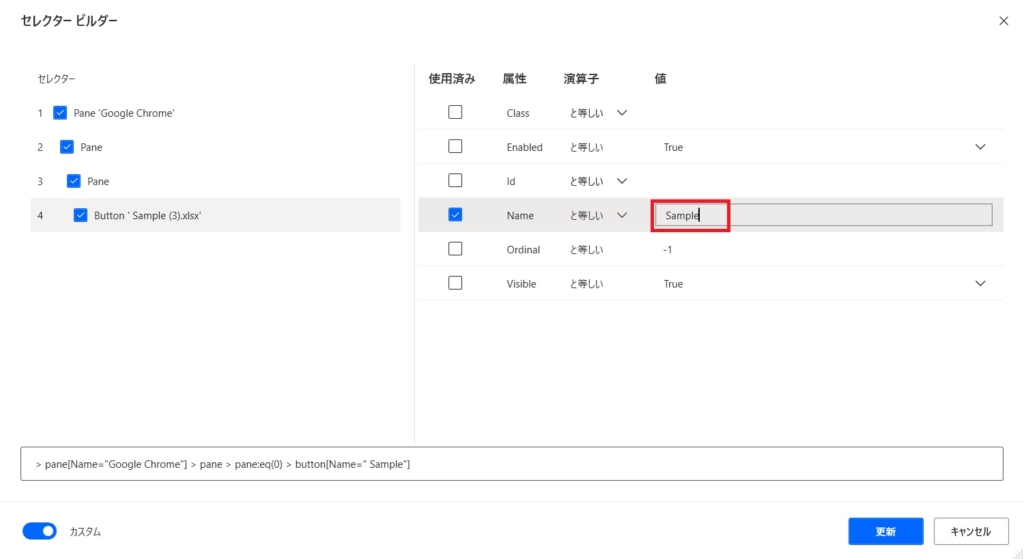
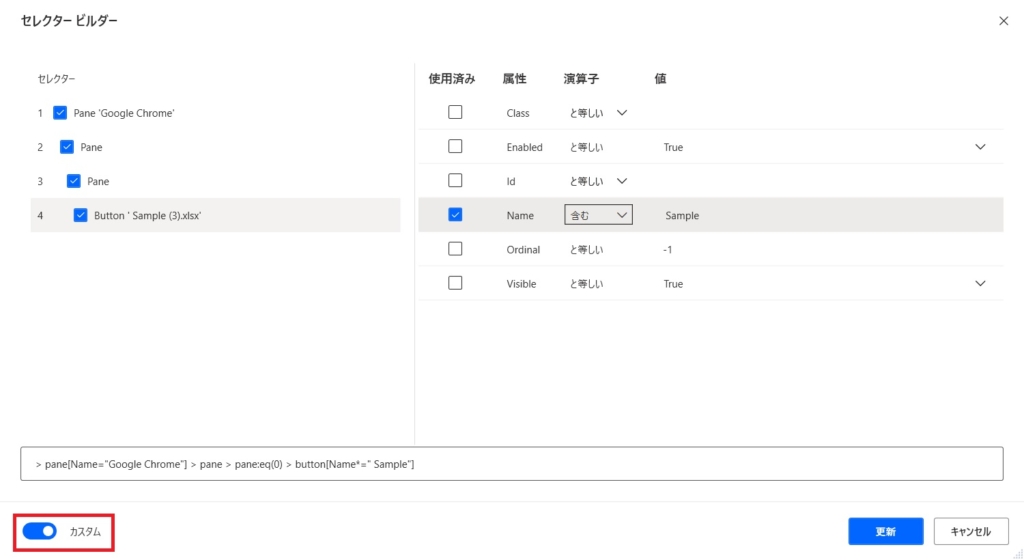
セレクターの編集方法









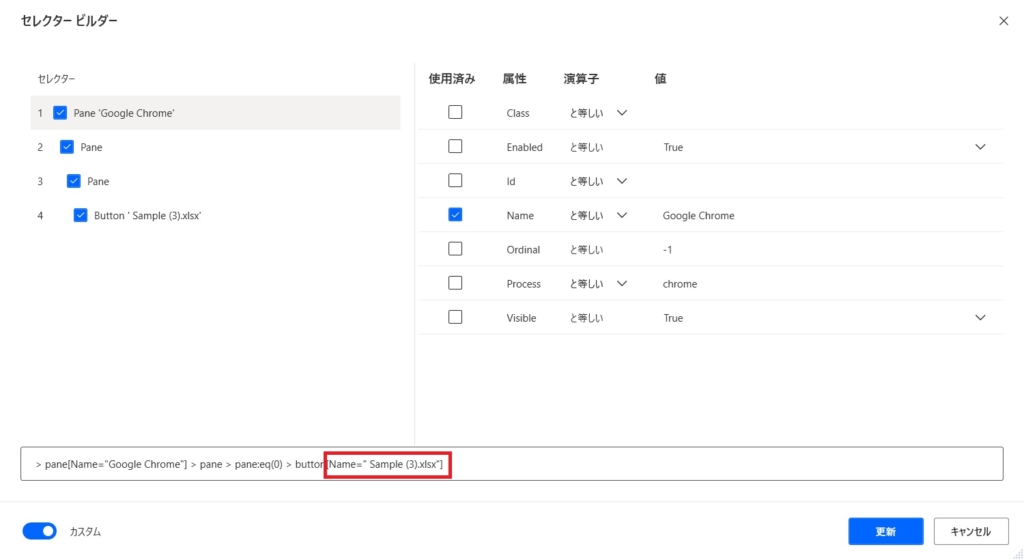
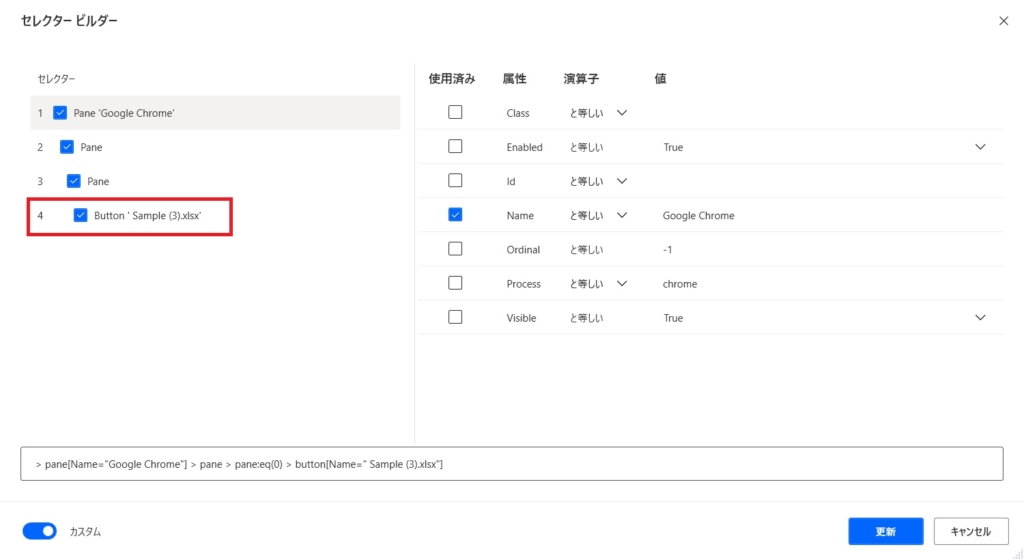
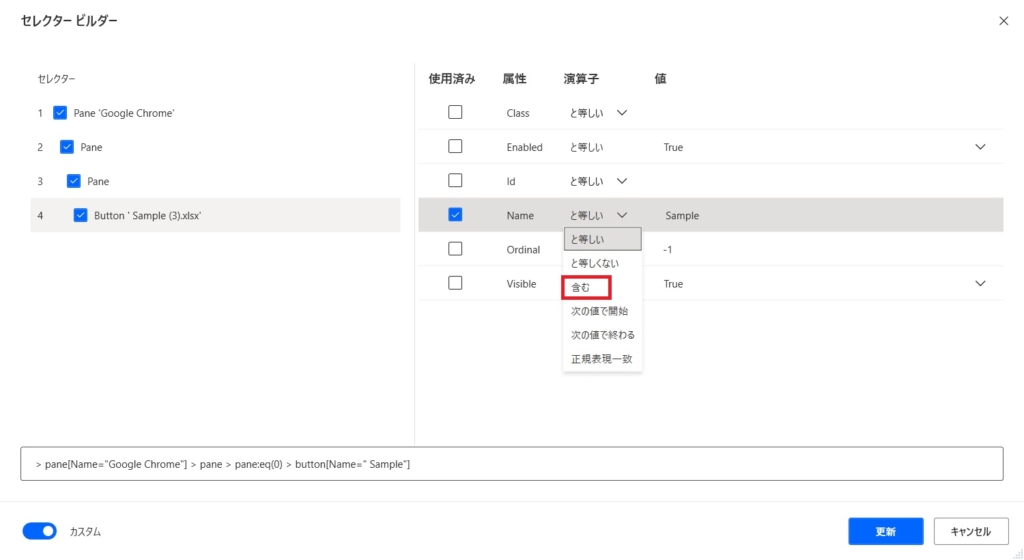
部分一致の名前は、考えどころです。不必要に広く取り過ぎると別の要素をクリックするリスクも生じてきます。今回の例では、「Sample(3).xlsx」のうち、Sampleのみを抜粋しました。
後半の.xlsxのみを抜粋することもできますが、あまり推奨されないでしょう。

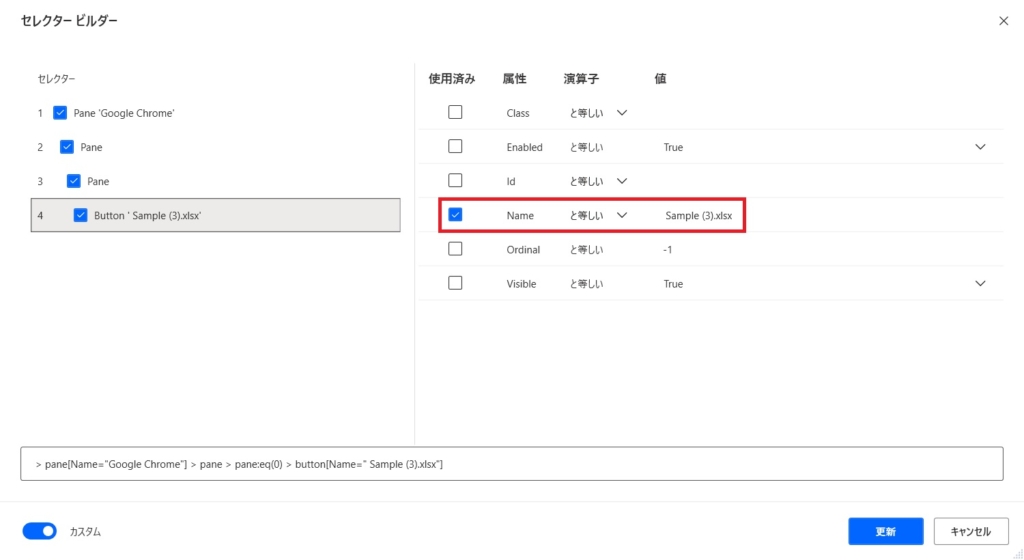
前記手順に基づき、NameをSampleに変更しても、この演算子が「と等しい」のままであれば、エラーになります。ダウンロードするファイルは、Sampleという名前と完全一致することはないからです。
※今回の例では、少なくとも拡張子(.xlsx)が付与される。


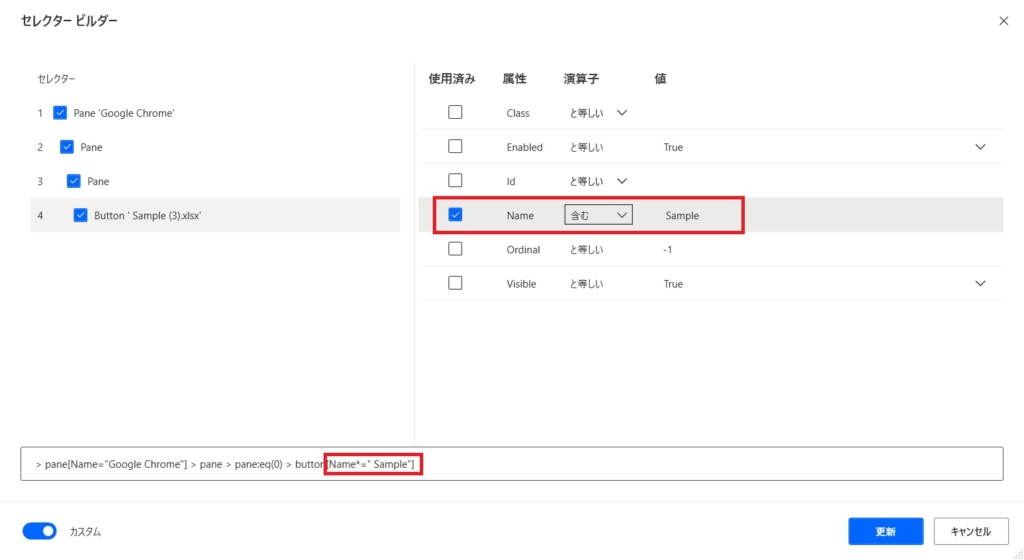
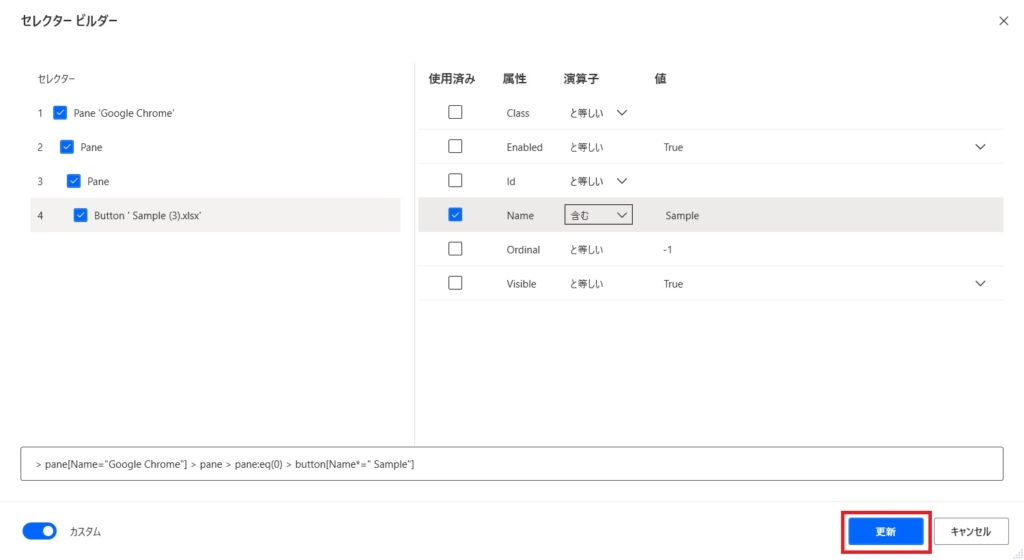
以上で、セレクターの編集は完了です。Web上のファイル名そのもの(Sample)が変更されない限り、何度実行してもエラーが発生しないフローとなりました。
case2(補足)ワイルドカードを使った編集
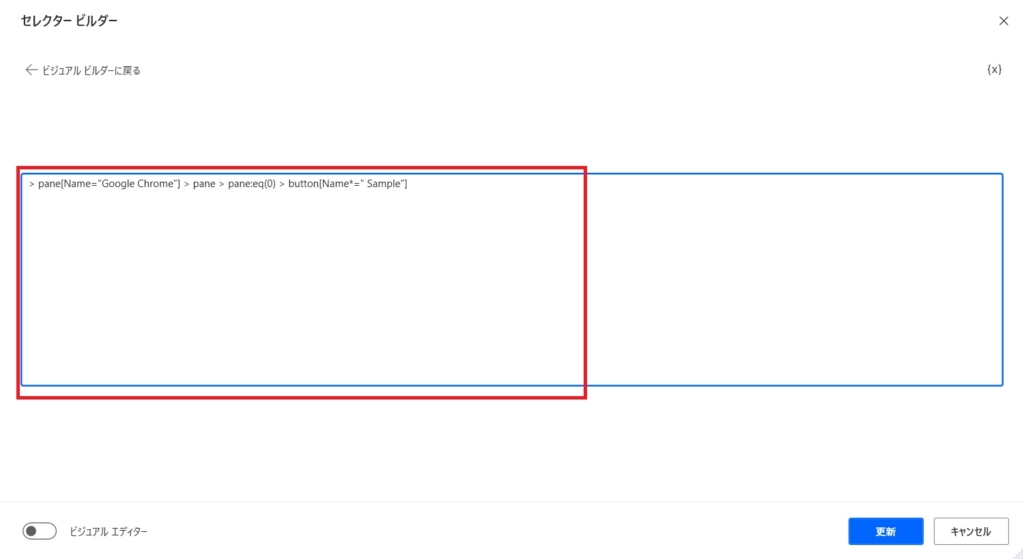
セレクターの直接編集
プログラミングに慣れている方は、上記の方法の前にワイルドカード(*)を用いた編集方法を探すと思います。
Power Automate Desktopでも、ワイルドカードを用いた編集は可能です。
※もちろん、結果は、前記のビジュアル編集と同等です。


あとがき_RPA活用のヒント
今回の記事では、Power Automate Desktopをより活用するための、UI要素に関わるトラブルやセレクターを編集する方法を紹介しました。
2021年3月より、無償提供が始まった同RPAは、まだ情報が多くなく、今回の問題で悩んでいた方もいらっしゃることでしょう。
今後のために、ひとつRPA活用のヒントをお伝えします。
実は、今回の動的なUI要素というものは、Power Automate Desktopに限った内容ではありません。国内屈指のRPA「UiPath」でも、画面構成は異なるものの、同様のセレクター編集機能が存在します。
なぜなら、RPAの根幹はプログラミングだからです。つまり、プログラミングに共通することは、他のRPAの情報を調べることで解決できる可能性もあるのです。
比較的、Power Automate Desktopと概念が近いRPAは「UiPath」になるかと思いますので、どうしても調べられない問題がある場合、UiPathに置き換えて調べてみてもよいかもしれません。
なお、国産RPAとして人気の高いWinActorは、使い勝手を重視しているためか、「画像認識」に注力している印象がありますので、あまり参考になる情報は見つかりにくいかと思います。